1. 从基础开始,充分利用网格
抛开既有风格,通过引入全部必要内容思考设计方向的作法值得提倡,因为这能够使最终设计更契合您的实际内容。利用基于网格的框架,网站开发时间将得到大幅缩短。另外,这亦能让您的布局拥有更为坚实紧凑的观感。另外,基于网格的设计思路还能帮助我们更了解自身网站的浏览方式。
2. 采用最佳编辑器
如果您倾向于手动编码开发网站,则需要一款专业编辑器以强化工作流程。请确保您的编辑器具备全部所需功能。考虑到种类繁多的编辑器选项,大家需要根据需求认真筛选。这里向大家初步推荐Aloha、Aptana、Netbeans以及Coda等几款。
3. 使用更佳字体
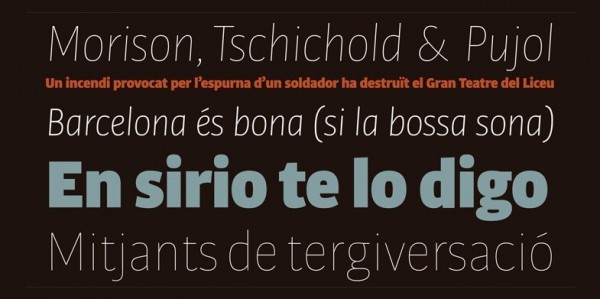
在Photoshop内以图像形式创建文本时,大家可以随意使用自己喜爱的字体而不必担心兼容性。但这种作法会导致文本内容不可选择或者搜索。要解决这一难题,大家可以安装几种可自定义的字体解决方案。在进行浏览器内Web开发时,大家可以使用@font-face命令。
4. 在元素上添加阴影
其实无需Photoshop,我们也能够在Web上轻松实现阴影。目前众多主流浏览器皆支持CSS 3,其提供大量出色的新功能以帮助您实现创意。Box-Shadow功能就能够单凭CSS实现特定条目的阴影添加。另外,大家还可以调整阴影的长度、宽度、颜色与模糊半径。
5. 如何实现圆角
这是现代CSS中的一项重要功能。大家可以使用border-radius函数在火狐及Safari浏览器中添加圆角。通过这种圆润的效果,您将使自己的网站具备更出色的视觉呈现。
6. 如何实现文本阴影
在浏览器内设计层面,为文本添加阴影非常简单。大家只需要使用text-shadow功能,即可调整模糊半径与阴影颜色。另外,您还可以使用此项功能实现凸版效果、发光效果以及火焰效果。
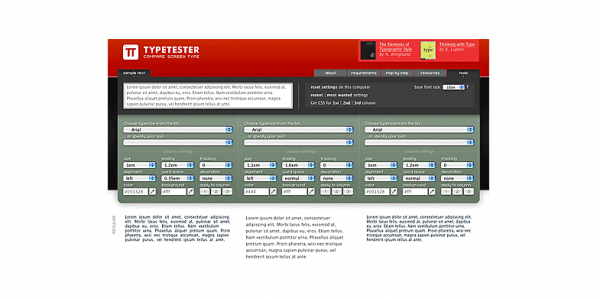
7. 如何选择字体
我们当然不可能在每个网站上使用同样的字体。大家可以使用全面的网络字体库轻松更改字体,并在不同项目中使用不同的选项。利用Typetester等工具,大家能够在浏览器中查看不同的字体与设置(例如对齐效果与字体大小)。设置完成后,其即会为您导出CSS代码。
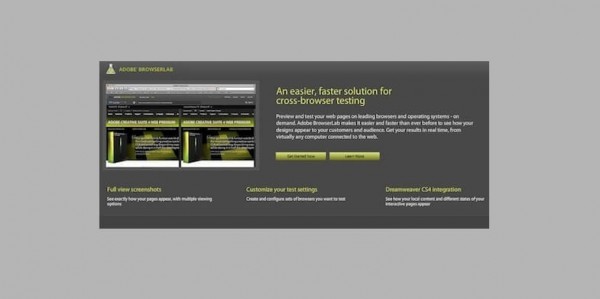
8. 使用浏览器测试工具
值得注意的是,并非所有浏览器都能够支持浏览器内Web开发并提供必要的技术方案。因此,大家需要花点时间了解当前浏览器如何显示网站内容,而后选择正确的浏览器以用于网站开发。
9. 构建色彩方案
利用Photoshop,我们能够轻松尝试不同的色彩组合。不过Web层面亦提供大量色彩方案资源,同样可实现惊人的显示效果。Kuler等本色方案能够提供一套界面,用以轻松建立美观的本色方案,同时亦包含多种预先创建且易于搜索的本色方案。大家可根据所开发网站的主题从中选择最合适的模板。
10. 如何运用Stock Art
如果大家需要建立快速按钮、图标或者其它您不愿亲手构建的图像,则可直接使用现成的Stock Art资源。目前各类Stock Art站点能够提供大量网络元素,您可直接在自己的网站中加以使用——其中不少甚至完全无需进一步修改。相较于投入大量时间自行构建,直接使用现成资源只需几分钟即可完成任务。
时至今日,浏览器内Web开发已经受到众多开发人员的热烈欢迎。而本文中涵盖的这些提示,相信亦能够帮助大家在无需配合Photoshop的前提下更为轻松地实现与预期相符的网站外观与使用感受。
原文标题:10 In-Browser Web Development Tips 原文作者:Prat