一、网站性能测试
1、不同视角下的网站性能
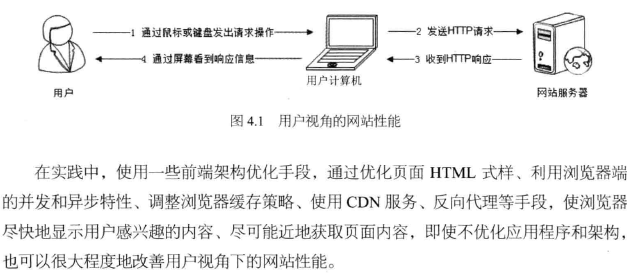
用户视角的网站性能:从用户角度,网站性能就是用户在浏览器上直观感受到的网站响应速度.用户的感受时间包括用户计算机和网站服务器通信的时间、网站服务器处理请求时间、用户计算机浏览器构造请求和解析响应数据的时间。

开发人员视角的网站性能:开发人员关注的主要是应用程序本身及其相关子系统的性能,包括响应延迟、系统吞吐量、并发处理能力、系统稳定性等技术指标。
运维人员视角的网站性能:运维人员更关注基础设施性能和资源利用率。
2、性能测试指标
响应时间:指应用程序执行一个操作需要的时间,包括从发出请求开始到收到最后响应数据所需要的时间。

并发数:指系统能够同时处理请求的数。
吞吐量:指单位时间内系统处理请求的数量。
性能计数器:它是描述服务器或操作系统性能的一些指标数据。包括System Load、对象与线程数、内存使用、CPU使用、磁盘与网络I/O等指标。
3、性能测试方法
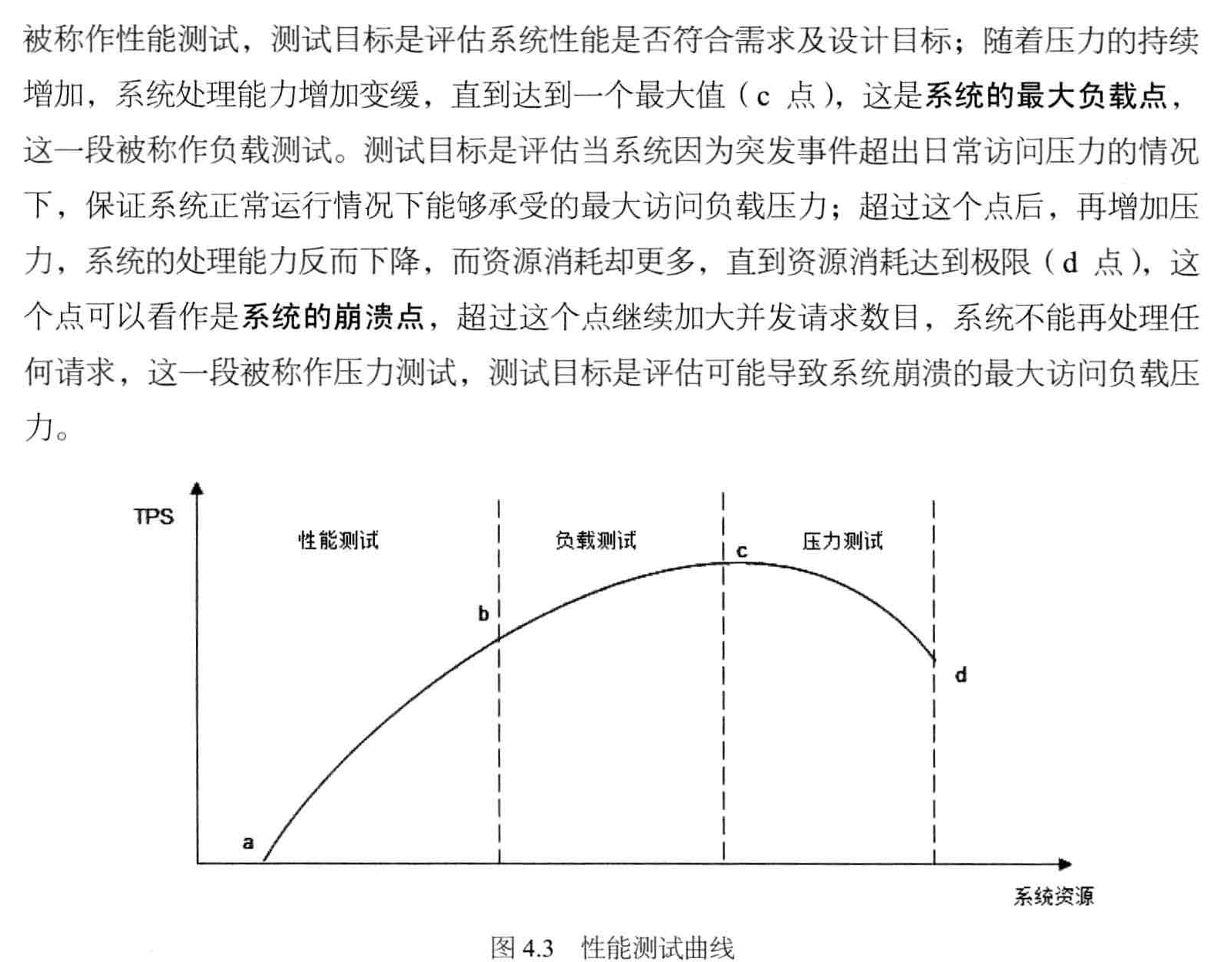
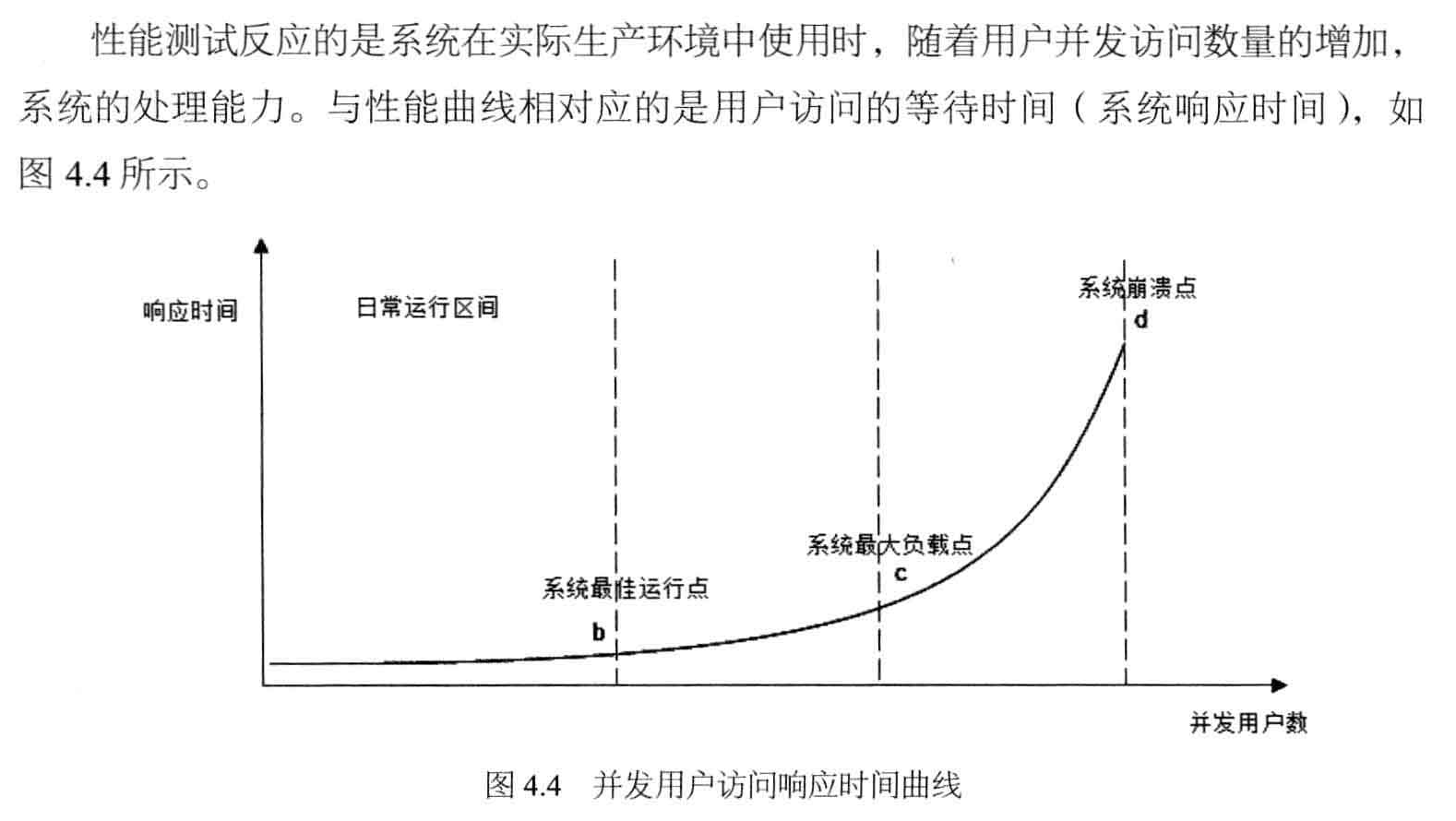
性能测试是一个总称,具体可细分为性能测试、负载测试、压力测试、稳定性测试。
性能测试:以系统设计初期规划的性能指标为预期目标,对系统不断施加压力,验证系统在资源可接受的范围内,是否达到性能预期。
负载测试:对系统不断地增加请求以增加系统压力,直到系统的某项或多项性能指标达到安全临界值。
压力测试:超过安全负载的情况下,对系统继续施加压力,直到系统崩溃或不能再处理任何请求,以此获得系统最大压力承受能力。
稳定性测试:被测系统在特定硬件、软件、网络环境下,给系统加载一定业务压力,使系统运行一段较长时间,以检测系统是否稳定。


4、性能优化策略
性能分析

性能优化:定位产生性能问题的具体原因后,就需要进行性能优化。
二、Web前端性能优化
1、浏览器访问优化
(1).减少http请求.在服务器端,每次Http请求都需要启动独立的线程去处理,这些通信和服务的开销都很昂贵,减少HTTP请求的数目可有效提高访问性能跟。减少HTTP请求的主要手段是合并CSS、合并Javascript、合并图片。
(2).使用浏览器缓存.将静态文件缓存在浏览器中,可以极好的改善性能。
(3).启用压缩.在服务器端对文件进行压缩,在浏览器端对文件进行解压缩,可以有效减少通信传输的数据量。但是压缩对服务器和浏览器产生一定的压力,在通信宽带良好,而服务器资源不足的情况下要权衡考虑。
(4).CSS放在页面最上面、Javascript放在页面最下面
(5).减少Cookie传输.一方面,Cookie包含在每次请求和相应中,太大的Cookie会严重影响数据传输,因此尽量减少Cookie中传输的数据量。另一方面,对于某些静态资源访问,发送Cookie没有意义,可以考虑静态资源使用独立域名访问,避免请求静态资源时发送Cookie,减少Cookie传输次数。
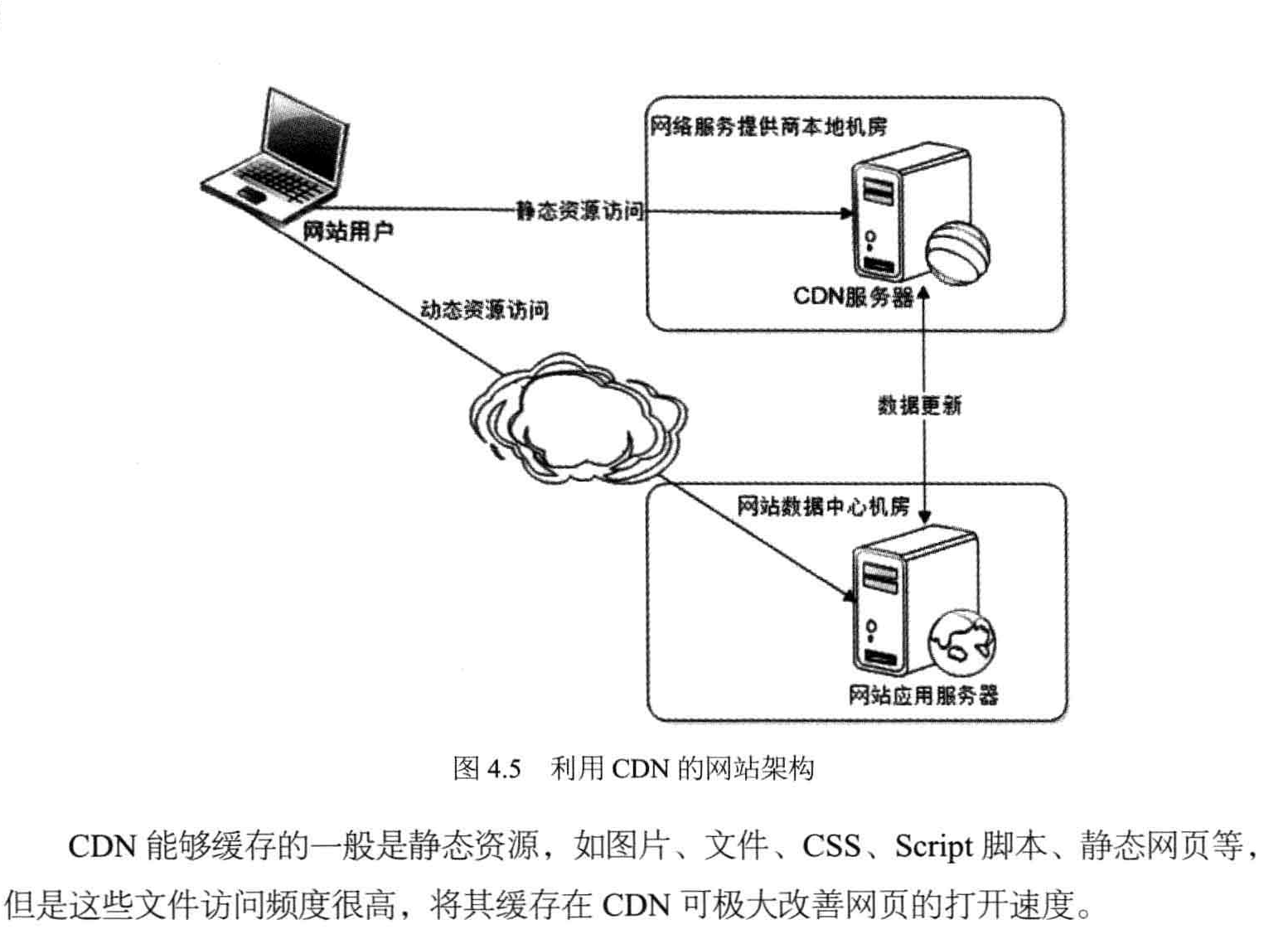
2、CDN加速

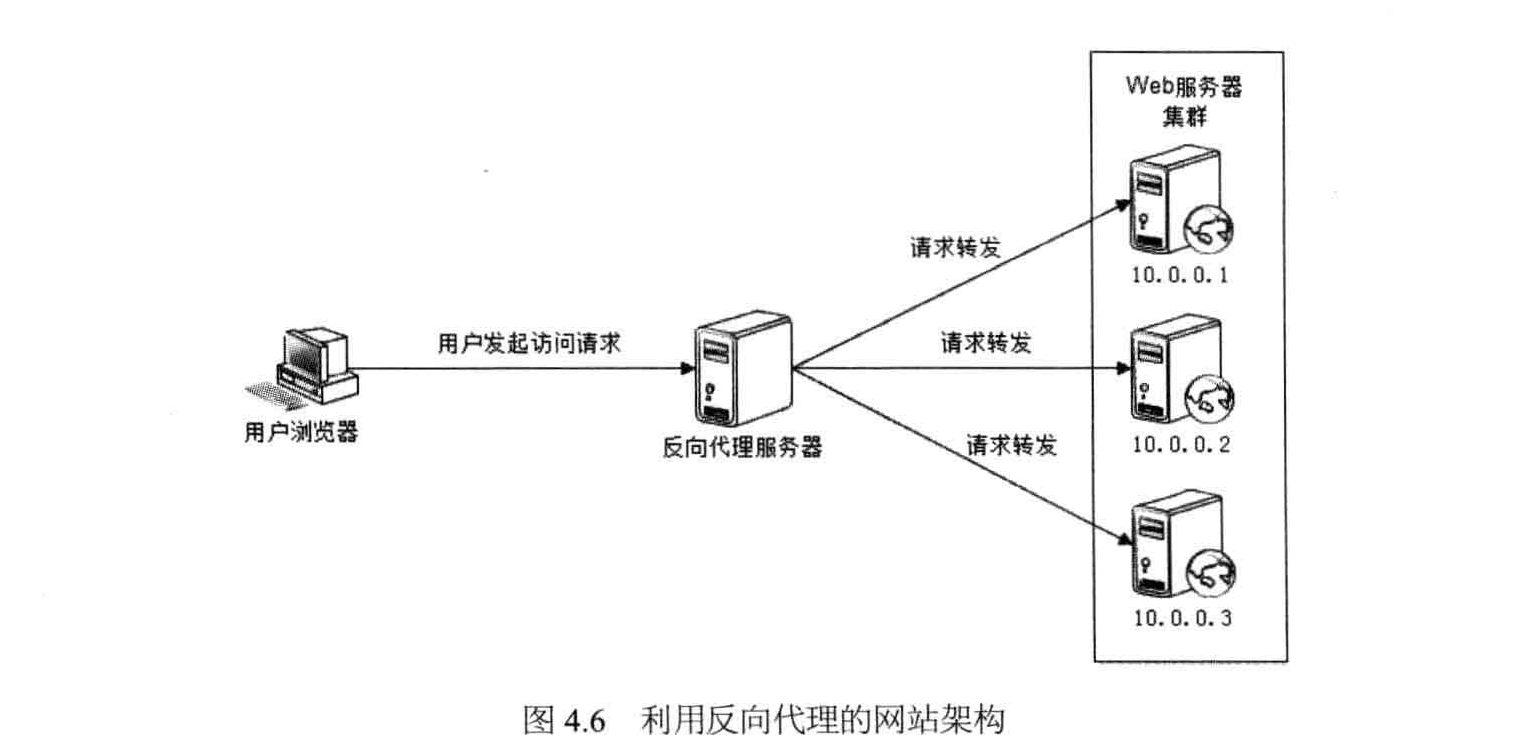
反向代理
方向代理位于网站机房一侧,代理系统服务器接收HTTP请求。

反向代理服务器也具有保护网站安全的作用,来自互联网的访问请求都必须经过代理服务器,相当于在Web服务器和可能的网络攻击之间建立了一个屏障。反向代理服务器也可以通过配置缓存功能加速Web请求,静态内容被缓存在反向代理服务器上,当用户再次访问静态内容是时,就可以直接从反向代理服务器返回。此外,反向代理也可以实现负载均衡的功能,而通过负载均衡构建的应用集群可以提高系统总体处理能力,进而改善网站高并发情况下的性能。
