最近做的几个项目都是手机端的,所以真机测试就显的格外的重要。那么如何方便的在真机上边开发边测试我们所开发的项目呢?
要是安卓的,那还好说,要是在ios上的,自己又没有苹果电脑,也没开发者权限,那就显得很不友好了。所以现在就和大家分享一下我是如何在安卓手机和苹果手机(其实无论什么设备,只有有浏览器,有wifi,那就ok了)上进行web项目开发的。
准备工作:
1.web开发工具 我用的是Hbuilder(其实这个不是重点,大家各取所爱)
2.本地服务器 我用的是xamp,现在的市面上很多种,但是万变不离其中,大家也是各取所爱
3.wifi 这个是最重要的,没有它,你就无法传输了
1.安装xamp
安装时选一下路径直接下一步到最后就完事了;
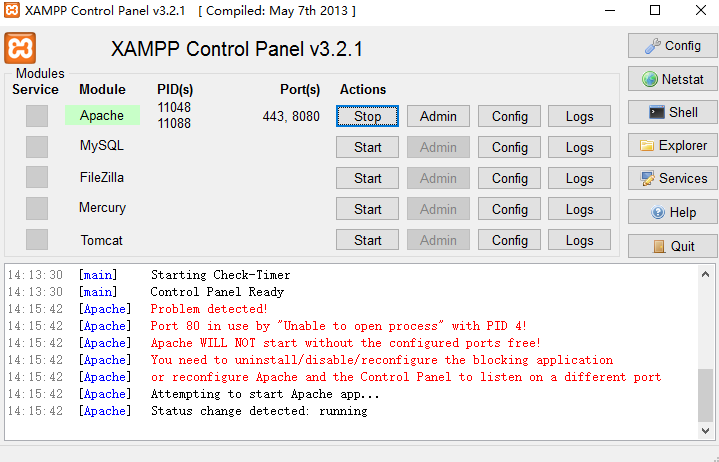
打开后的界面:

安装运行成功后的界面
记住,只有当你打开Apache呈现上面的状态才算成功,不明白看下面这句提示就明白了。

运行成功的状态提示
2.修改端口号
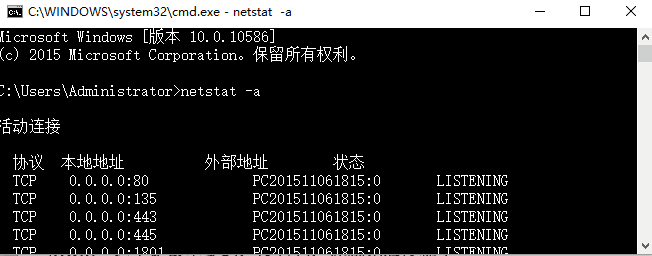
一般情况下这个都是要改的,因为默认的80端口已经被占用了。如果不知道自己电脑的80端口有没有被占用,或者想看看还有什么端口没有被用的,可以使用netstat -a进行查看。

netstat -a 查看结果
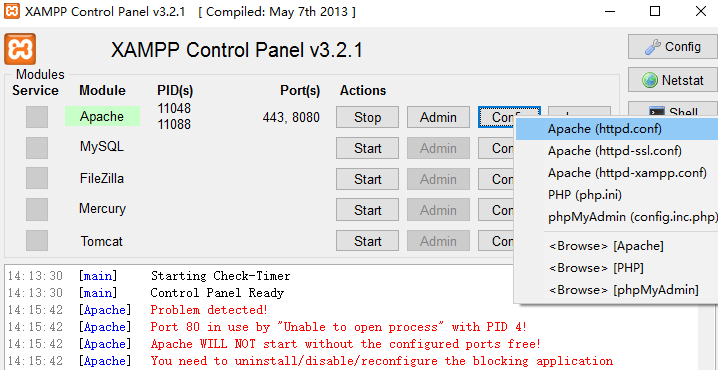
接下来打开config下的httpd.conf文件

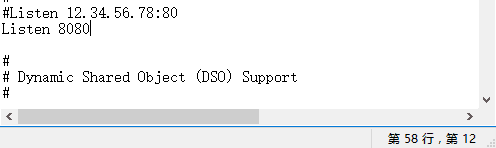
更改第58行下的监听端口,改为8080

监听端口改为8080
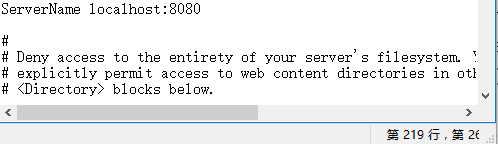
再将219行的服务器名称的端口也改为8080

服务器端口改为8080
PS:修改好配置文件及的重新启动服务器才能生效。
3.设置项目的目录
这样算是ok了一半,现在该问那怎么访问我们的项目呢?项目放哪里了。这里有两种:
一种是放在服务器默认的目录
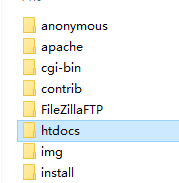
点击按钮,打开主目录,会看到目录下面的htdocs目录,这里就是放置项目的地方,当你打开 http://localhost:8080 的时候,访问的就是这个目录。

主目录按钮
第二种就是自己更改访问的目录
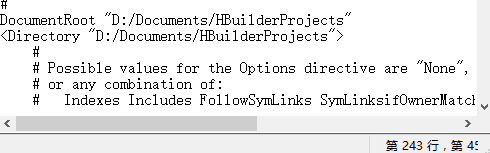
这里只要把这两个路径改成你项目所在的目录就ok了,下面是我放项目的目录。

更改访问目录
4、初体验
接下来大家先用pc端上的浏览器体验一下,访问 http://localhost:8080 会有什么效果。

访问成功
5.获取本机ip地址
哈哈,你要是以为这样就可以在手机上访问,那你就错了。接下来要做的事获取本机的ip地址。仍旧打开DOS命令窗口,使用ipconfig命令查看:

获取本机ip地址
看到 IPv4 了么?这就是我们想要的IP,记好了。
6.手机端体验
在手机端查看需要保证手机所连接的wifi在同一网段,也就是ip地址要相同。
如果确保无误,那就可以在手机端输入 192.192.168.149:8080 就可以访问了。访问的界面就和pc端看到的是一样的。。。


大家再打开项目就可以了,如果有index.html,那么默认打开的就是这个文件。如果没有需要自己打开文件。在配置文件里面,默认打开文件的优先顺序如下:

打开默认文件的有限顺序
以后大家如果要测试手机项目,那就只要把项目放在htdocs目录下或者自己设定的目录下就好了。
