一:(Lying人生感悟。可忽略)
最近有一天,对着镜子,发现满脸疲惫、脸色蜡黄、头发蓬松、眼神空洞,于是痛诉着说生活的不如意,工作没激情,工资不高,一个月眼巴巴等着打在银行 卡里的钱还不够自己的生活费,如同鸡肋食之无味却又弃之可惜,说等有了条件就换工作,却搞不清自己到底要干什么。心情急躁,想赚钱,却无路可走,又无计可 施,在生活中跟大部分人一样恨不得隔十分钟就刷一次朋友圈。手机里下载的英语视频一次都没有打开过,考试的题目还没有认真做完一遍,ireader里的电 子书没有一本的阅读量超过10%,就算手机里的电影也都没有耐心看完一部。
我知道,我的青春不曾这般颓唐。最主要的是只因有了你让我更加知道,我的青春怎敢这样颓唐继续......
二:(回到正题。待细看)
在配置浏览器实现允许跨域之前,我们需要了解跨域的概念。
1:什么是跨域?
答:跨域是指从一个域名的网页去请求另一个域名的资源。比如从http://www.baidu.com/ 页面去请求 http://www.google.com 的资源。跨域的严格一点的定义是:只要 协议,域名,端口有任何一个的不同,就被当作是跨域。
注:关于想跨域更多知识点请访问该链接。这里就不一一详谈了。
2:配置chrome浏览器允许跨域操作
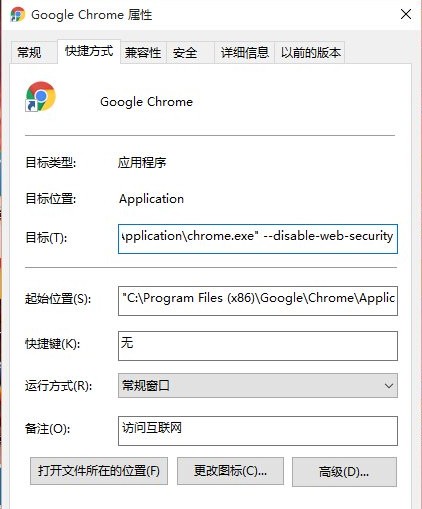
a:下载并安装好chorme浏览器后在桌面找到浏览器快捷图标并点击鼠标右键的属性一栏。
b:在属性页面中的目标输入框里加上 --disable-web-security 如下图所示:

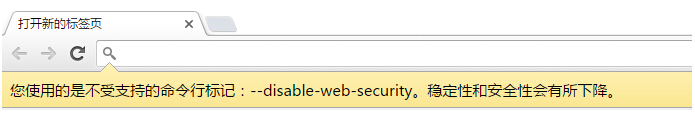
c:点击应用和确定后关闭属性页面,并打开chrome浏览器。如果浏览器出现如下图所示提示的话则配置成功。

三:(补充内容。待注意)
1:开发时使用chrome浏览器请求接口出现:Response for preflight is invalid (redirect) 时使用Lying所述的方法则可以解决。
2:浏览器配置允许跨域操作后容易遭受跨域攻击。Lying建议访问一些敏感站点如银行、购物、政府类网站最好不要使用该模式。
3:chrome配置了多种对于实现不同功能的启动参数。如在上述实现允许跨域操作的方式下加上 --enable-desktop- notifications 则可以实现chrome桌面提示。对于chrome 的更多启动参数感兴趣的朋友不妨点击如下链接细细评味其中之奥秘:http://peter.sh/experiments/chromium- command-line-switches/
4:Lying工作中一般使用chrome实现跨域访问,对于其它浏览器倒不是很懂得怎样去实现,如果有知道的朋友不妨在评论下方留言告诉一下 Lying吧。关于阅读本篇文章的读者也欢迎你们在评论版里对文章以及Lying做出评价与建议。让我们共同奋进!!!Lying在这向你们表示感谢。
