大多数人在谈论起机器人、应用工具时均会提及智能化。智能化,是人对非人的物质或非物质对象产生思维逻辑的一种期待或是感受。一方面,觉得其智能化,是因为它好像能接收很多信息,能处理很复杂的东西,还能一下子处理好,而且能够自主学习(举一反三)和完成事情。另一方面,智能化的终极,是一个非物质的对象具有了人性,这种人性产生其自己的性格、世界观、与人相处的关系,就像一个真实存在的人一样。上面说到的智能化是作为用户感受到智能化的一方,在现实情况下,现在的智能化需要大量的训练,这部分训练需要投入一定人力成本来辅助算法形成智能化的模型。在这个阶段过程中,都处于弱智能化的阶段,本文探讨在弱智能环境下,在后台产品设计上通过增强智能化特征来增强用户对产品的智能化感受。
一、从「智能」到产品「智能化」
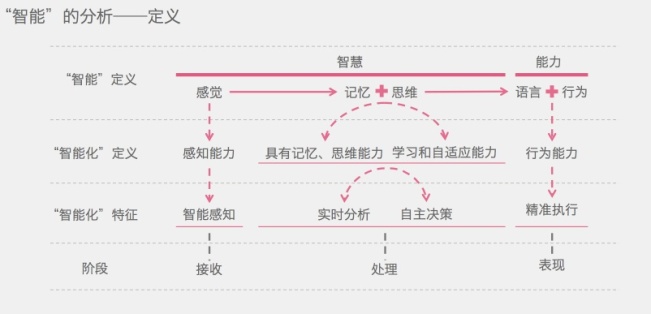
笔者从「智能」的定义出发去推演智能化特征,智能是指具有「智慧」与「能力」,智慧是能够触感、记忆内容,能够具备思维能力,并通过语言与行为展现出来。「智能化」则是指非智慧的对象通过技术能力具备智能的表象化能力及特征,智能化则能够感知内容,对内容具有记忆,能够产生类似思维的能力,自我学习、主动适应的能力,并通过触点表现行为。相对应的,产品具有「智能化」特征,是能够进行智能感知,进行实时分析并自主决策,并能够通过执行表现出来。(如图1)

△ 图1 从「智能」到「智能化」的分析
二、从产品「智能化」特征到用户的「智能化」感受特征
智能化是产品的表象,相对应的,用户对智能化的特征感受是多方面的,与用户的调研中我们能抽取到一些对智能化感受的关键话术——「它是能快速理解的」、「能主动提供帮助的」、「知道我的,懂我的」、「能够及时,适时的通知、帮助我」、「背后逻辑好像很复杂很厉害」但是「需要我做的很轻便」,「让我看起来很简单」、「对我很亲切」,将其与智能化特征相对应进行归纳,总结智能化特征下用户感受特征。(如图2)
在智能感知的环节,产品给到用户的感受应该是「快速」、「主动」的。「快速」在于用户的信息能够被快速获取,或者产品能够自动地获取信息,然后主动地为用户提供帮助。
在实时分析、决策的环节,产品给到用户的感受应该是「能记忆」、「能预测或推荐」,记忆用户的行为偏好、关注内容等作为数据标签,为用户提供其个性化的信息及操作路径,满足用户的预期。在产品中监控用户操作路径预测行为给予辅助,或是对数据信息进行分析,给出推荐信息,帮助用户进行判断操作。
在执行及其表现上,能够进行「化繁为简」的处理,从流程环节或是在界面互动上减少用户低价值的操作,使其能够清晰认知、简便操作。感官上,一方面体现化繁为简的技术感,另一方面则从与人的距离感上拉进关系,表现拟人化的亲近。

△ 图2 「智能化」的用户感受
三、B类产品智能化的特征
B类产品是给企业商用的,有多人操作及协作的过程,往往功能复杂。B类产品要想让用户感受到智能化,需要具备以下特征:
- 主动感知:产品能够通过数据来源主动地获取需要的信息,或告知用户其需要什么,同时能及时、适时的告知用户其所获得的信息。使用户感受的智能产品是积极、主动、贴心的。
- 实时分析、自主决策:在业务模型及算法模型的基础上,对原始信息内容进行分析检测,产生应用端需要的结果内容。使用户感受的智能产品是能够自我处理复杂信息,为用户减少大量的判断及操作。
- 精准执行:将产生的结果应用到对应渠道中,获得相关的反馈。目前状态下,机器人进行精准执行前,还是需要人工辅助的参与。特别是慎重的操作决定,需要用户辅助判断。在辅助判断的过程中,让机器人进行学习,使执行精准的能力越来越强。
- 人性温度:产品和用户之间能够有亲和关系,特别是前台智能产品(如chatbot),与消费者进行直接的互动,要使用户感受产品是亲近的。对后台产品而言,除了效率的提升,还需要使用户感受到轻松、舒适工作的感受。
四、B类产品的智能化特征设计方向
1. B类产品中可进行智能化特征设计的判断条件
- 化繁为简:哪个环节中会产生大量操作行为或大量的内容信息,若操作行为重复且其业务价值一般或低,则可考虑该环节交由算法抽取完成。该环节需要结合算法能力及业务具体情况而进行。
- 监测:监测到产品中正在进行什么,什么内容是需要用户操作的。监测到用户正在进行什么操作,产生什么样的内容,与之操作及信息内容可能产生什么相关的结果。
- 记忆:记忆用户偏好,预判用户的操作,并给出建议。
2. B类产品中智能化特征的设计点
在B类产品中,围绕对目标任务的执行进行配置、浏览的操作行为,在配置操作的过程中可以结合智能化的特征发散设计点。
自动化
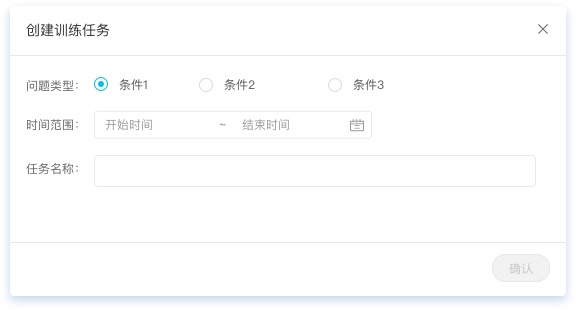
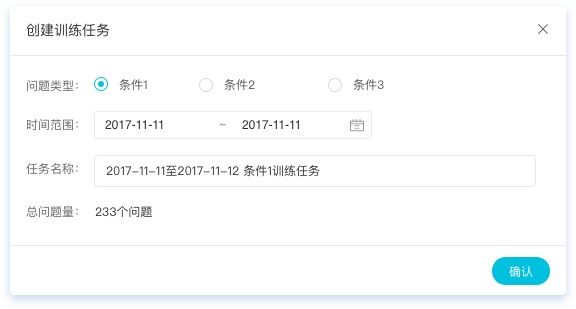
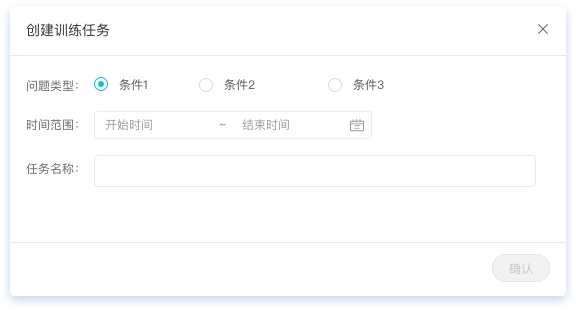
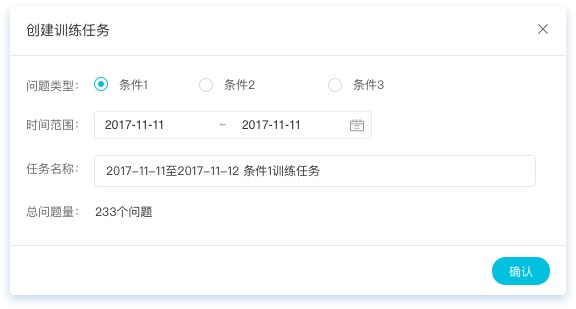
- 自动处理:在配置过程中,能对一些脏数据进行自动处理,使数据信息变得干净整洁。比方说,在字符输入框中进行编辑时,编辑有存在为空的字符时,能够自动缩进处理空字符,如图3所示。或者在配置后进行保存时,为空的输入框行能够自动消减,如图4所示。另外,如果有前置条件设定或有前置的映射信息,可以对后续需要填写的内容进行自动配置,举个例子(如图5),在抽取不同条件范围下的数据内容时,当选择完条件内容时,自动按照条件拼装成任务名称,为用户快捷配置通用化的标题名称。当然,若用户需要自己个性化编辑也可以自行编辑。


△ 图3 为空字符自动缩进


△ 图4 为空行在保存时消减


△ 图5 条件自动拼装标题名称
- 推荐:针对前置的一些条件或算法匹配为当前的操作推荐可行的操作内容。举个例子(如图6),将某个对象与库中某个对象进行关联时,向用户推荐可能与其相关的对象,辅助用户进行操作。

△ 图6 推荐相关可选择的相关对象
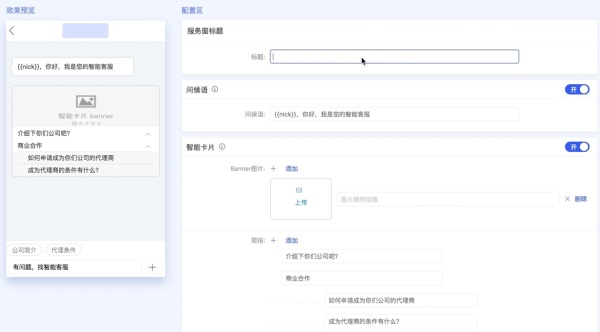
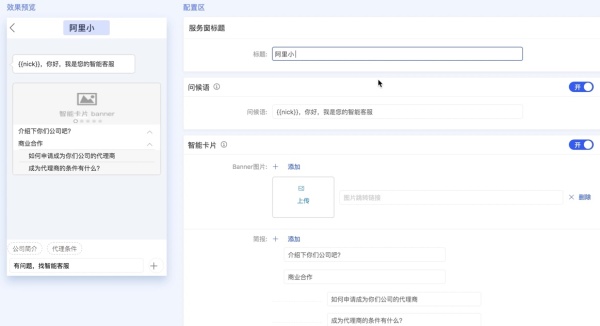
- 映射展现:对应展现正在配置内容的呈现效果或进展状态,使用户能够对过程或结果有直接感受。举些例子,如图7,在配置内容的同时能够展现其对应在前台界面上的展现效果。如图8,在流程的测试过程中,根据逐步输入的内容对应展现其所影响的流程步骤。


△ 图7 后台配置时展现前台效果

△ 图8 检测情况并反馈进度
- 断点重连:断点发生在自动处理过程中发生阻断而使进程被打断的情况,在一些数据拉取分析、数据加载的过程中可能会发生。断点重连是当发生这样的状况时,能够重新自动连接上,若该过程是有感知的,在设计上需要友好的让用户认知到发生断点,并且产品正在主动地进行恢复。
记忆
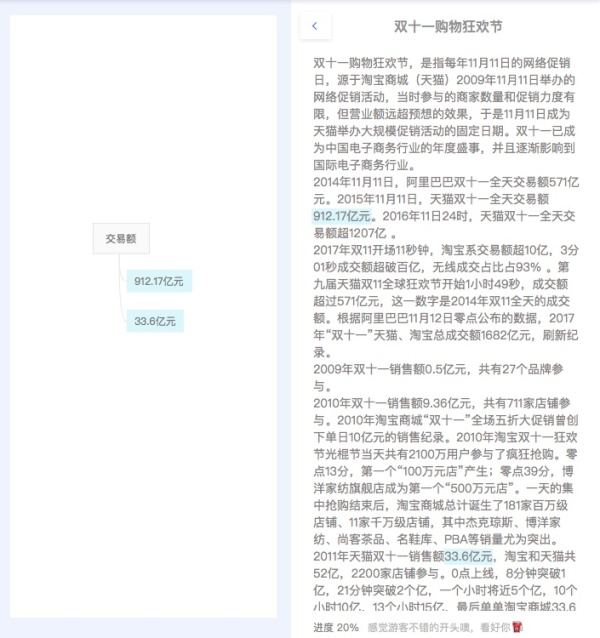
- 定位:在长内容的场景下,进行浏览、检查、编辑的操作时,若进行到一半而暂停工作,当再次进入长内容的工作场景时,能够衔接上之前的内容。或是通过对重点内容进行标注而便于重新查看。例子1(如图9),对长内容中的重点内容进行标注,当需要再次查看时,通过标注进行定位。例子2(如图10),在长内容的浏览的过程中离开,再次进入时,能够提醒用户再次回到之前的位置。特别的,若是针对长内容的操作过程中离开,再次进入时,产品能够自动定位到之前的位置可继续延续操作。



△ 图9 从上至下分别为:在长文本中标注某个词,标注完成在左侧区域展现标签,点击标签后在长文本中定位所在位置

△ 图10 提醒可返回上次浏览位置
- 信息恢复/重置:在进行编辑操作的过程中出现失误,需要返回到之前的状态。常遇到的场景是在多步操作的过程中返回上一步,返回多步。以及对整体表单的信息进行重置,返回当次操作的最初状态。
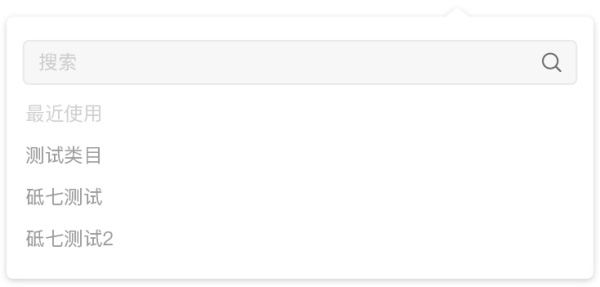
- 最近操作:记录最近发生的操作,较常用在用户团队协作过程中。当产品中的内容信息是由多个人同时维护时,可通过最近操作来关注上下游合作人的最近操作动态。也可以记忆用户自己最近操作过的信息,如图11所示,将某个对象转移至一个类目中,再次进行操作时,展现其最近转移过的类目。

△ 图11 最近使用过的类目
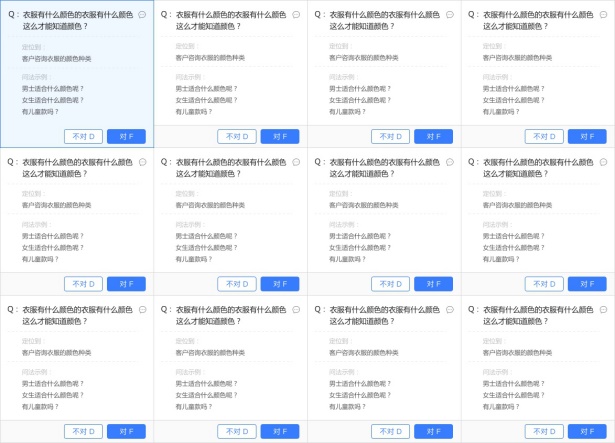
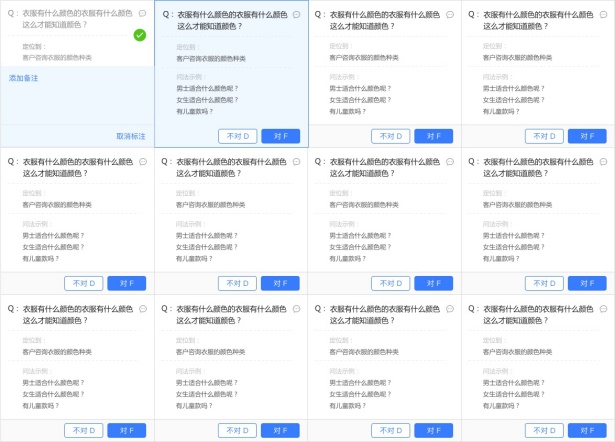
- 偏好设置:对用户操作的偏好进行记忆,对一些重复操作行为能够按照一致的操作逻辑进行处理。可在进行批量操作时,对批量操作的行为进行偏好设置,如图12,对批量判断的对错操作进行设置,当点击下一批时,当前页面中未操作的内容将批量按照偏好设置的操作行为进行操作。

△ 图12 下一批操作偏好设置
实时监测
- 下一步操作:当监测到某一步操作完成时,提醒用户可以进行下一步的操作。较多的场景用于引导新手用户进行下一步的操作。如图13所示,当进行操作后,监测到用户当前的操作,并引导其进行下一步的操作。如图14所示,当前正在处理某一项内容,当完成当前项后自动进入下一项,便于用户可进行下一步的操作。

△ 图13 下一步操作引导


△ 图14 完成当前项后自动进入下一项
- 影响提醒:当进行某个操作行为时,若对其它相关联的内容有影响时,进行提醒。较常用的场景是当进行删除、更改的操作时,若删除或更改的内容对其它内容存在依赖关系,则需要进行提醒。如图15所示,当要删除某个内容时,检测到该内容的变更对其他内容的影响,展现其影响的范围并进行提醒。

△ 图15 删除时提醒其影响范围
- 自动保存:在进行编辑的过程中,能够自动保存编辑的内容,并有可感知的反馈使用户感受到为其进行自动保存。当编辑表单中的一行内容时,失去焦点后即可自动保存,一个小的已保存动效反馈其已保存完好。
有效反馈
- 反馈提醒:在过程反馈中去表现智能化处理事件的进展情况,该点比较偏向视觉感受,从机器处理代码的形式来看,笔者偏向类似代码一行行自动处理的感受,可以向用户传递当前正在处理的事项,表现其自动处理大量复杂事物的能力。
- 给出预判:若当前的操作结果对后续的操作内容有影响,在操作完成的结果反馈中给出辅助用户判断的依据。如图16所示,当选择一个时间范围后,出现时间范围下的工作内容量,使用户能够判断是否要进入下一个步骤。


△ 图16 条件下的问题总量显示
总结
总结一下该文中提及在弱智能化下设计可以做的事情:一,在用户流程链路中提取可以由技术所替代的环节;二,智能化特性点在交互细节上的结合应用。
