一年半的时间,我们亲眼见证了小程序从萌芽成长为参天大树,支撑起我们现今的生活方式,让我们在他的树荫下享受着舒适。很多公司自然不会错过这次机会,纷纷加入到小程序的行列。

这对设计和开发而言算是一次挑战,毕竟要快速上线的步伐没有留给我们太多时间,而市面上的相关资料都太零碎,在实际中会遇到很多的坑,官方文档也没有说明。所以我拉着我们开发小哥哥 Yog,帮大家规避小程序设计中的那些坑。
一、设计稿最好用二倍图
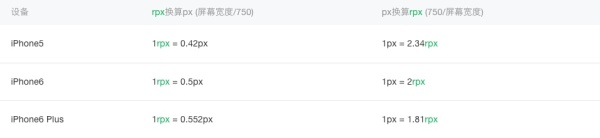
UI设计师都喜欢用一倍图,但为什么用一倍图,方便适配是表面现象,真正原因是开发用的开发工具支持一倍图开发,开发不用再换算数值了。而小程序的开发工具不支持一倍图开发,支持二倍图开发。小程序里的尺寸单位叫 rpx,可以根据屏幕宽度进行自适应。在750*1334的设计稿里,1px = 1rpx。

如果你心疼你的开发小哥哥,让他少掉点头发,设计稿用750*1334的尺寸。但如果你的开发小哥哥之前老欺负你,那你就看着办吧,他都能搞定。

二、切图只需切750的尺寸
设计稿用二倍图做的(750*1334),只需给一倍的切片;如果是按一倍图设计的(375*667),只要给二倍的切图。真的不管其它尺寸吗?不是不想管,而是小程序的开发工具不支持。
三、导航栏不要自定义
标准高度:128rpx
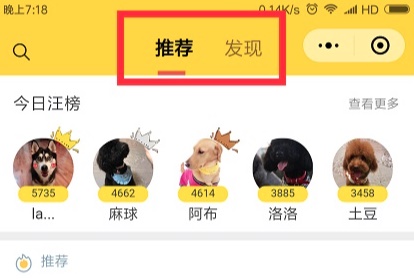
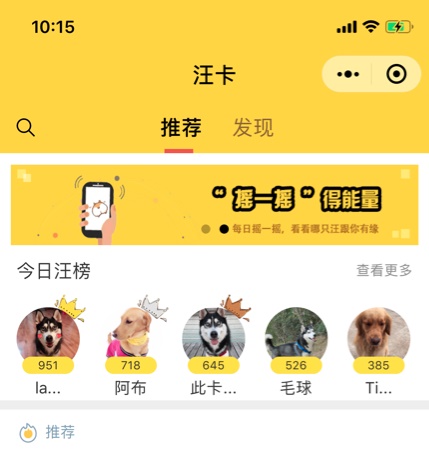
小程序很轻量,同时也有很多限制。导航栏不能自定义就是其中之一,能改变的只有颜色。

这是官方的意思,但是,要改也是可以的,需要客户端版本是6.6.0以上,而且下拉会使整个页面下拉,也不好维护。

你会说这不有小程序已经使用了嘛,是,这个小程序叫汪卡,现在,他们已经改回来了。所以,你也别难为你的开发小哥哥了。

四、标签栏爱素颜
这个标准名称叫:标签分页导航,标准高度:98rpx,简称标签栏。
1. 偷笑别人花了脸
又是一个安静的晚上,一个人窝在公司里设计,我承认这样真的很无奈,和其它小程序一样。听说你还在搞什么原创,加个投影来点渐变,自以为这样很棒简直无懈可击。结果开发小哥哥哭了,我相信是很美美的图,但是开发做不到啊,那种表情可以想象。

虽然也可以,做点其它形态,那就拜托别让开发见到你。如果再能看到你,一定就是这么说,原生控件好处多多最好能用它。不用担心出问题,不用维护怕麻烦。
2. 图标只要81rpx
还是一个安静的晚上,还是我在做设计,这次我真的按耐不住,和其它小程序一样。听说你又再搞什么原创,中间图标变大大,破形破形再破形,燃烧开发脑细胞。

但是,要知道,图标只要81rpx,小于大于都变形,一定记得规格框。数量只能2至5,多了少了不算数,你只能去改图标,其它组件说了算。
五、弹窗不覆盖导航跟标签
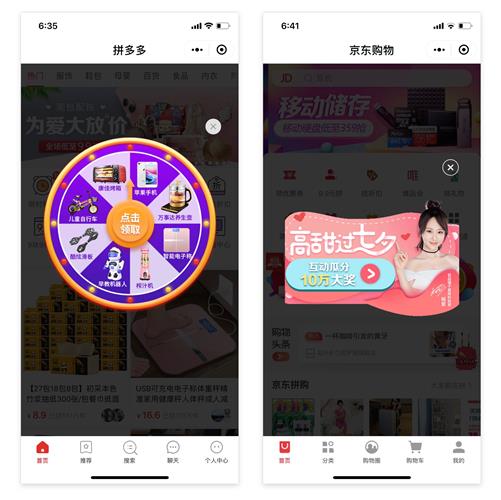
在小程序里导航栏跟标签栏的层级是最高的,以至于享受惯最高待遇的弹窗在这里,也要臣服于他们。

六、视频限时多
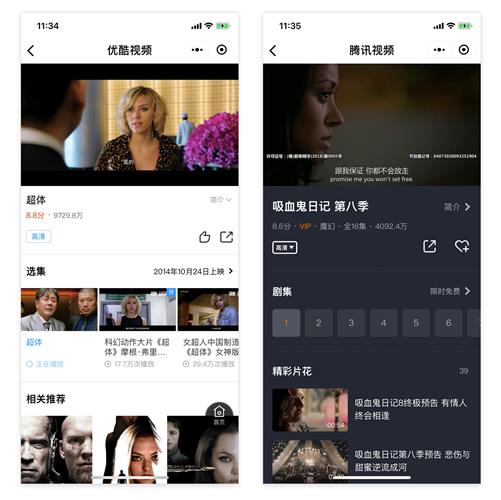
小程序对视频的支持不是特别的好,原则上在滚动控件里不能放视频,而且微信官方文档里是这样要求的。这点我也像我们开发小哥哥求证,确实是这样,优酷和腾讯视频都是将视频固定。

但其实吧,这点已经被有些公司攻克了,比如开眼跟京东。攻克是攻克了,但是体验不怎么好。如果公司产品需要放视频,建议专门新开一个页面,视频部分最好不要有左右滚动。
七、一稿适配
iPhone X 怎么办,安卓怎么办,这些都不用再设计了,开发小哥哥都能搞定,相信他们。

八、关于设计资源
微信官方虽然有提供,但是更新时间停留在了2016年,没有现在新版的小程序样式,和现在的区别就在顶部导航栏上。
