2020年即将到来,前端发展到今天,不仅在形式,内容和功能上越来越丰富,前端开发人员的要求也越来越高,上班划水的日子越来越难!
2020年的前端,不仅在技术广度上提出了新的要求,前端开发人员薪资高低,早已经与技术深度成正比。

2020年,拒绝划水,如何晋升前端大佬?你应该注意这些:
你的重心依然是Javascript,同时兼顾TypeScript
根据Github调查报告,JavaScript的受欢迎程度连续多年稳居第一,成为程序员最受欢迎的开发语言之一。
JavaScript的生态圈也非常活跃,module的数量持续稳定增长,将其他语言远远甩在身后。
从应用范围来看,JavaScript已经跨越前端、服务端、移动端、甚至可以开发物联网应用。
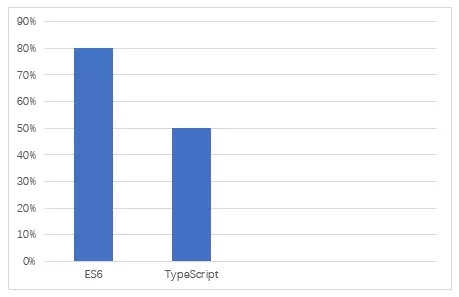
值得注意的是,有数据显示,有超过80%的JavaScript开发者使用ES6,有超过50%的开发者愿意使用TypeScript。

前端开发变得越来越后端化
从技术发展趋势来看,前端开发逐渐从纯前端走向后端,html+css+js+jquery开发者的生存空间不断被压缩。
随着大前端技术的日趋流行,通过前端开发技术构建出一个完整的应用也变得不再复杂,这也是前端开发越来越火热的重要原因之一。
现在很多前端开发与后端开发界限也越来越不明显,前端全栈化,也逐渐成为高级前端开发者的标准之一。

前端框架趋于标准化
随着JavaScript 的飞速发展,前端开发变得越来越有趣,新的库、框架层出不穷,同时,开发人员也感到心力交瘁。
无论你是编程新手,还是经验丰富的开发人员,我们必须保持学习,才能跟上技术的快速变化。
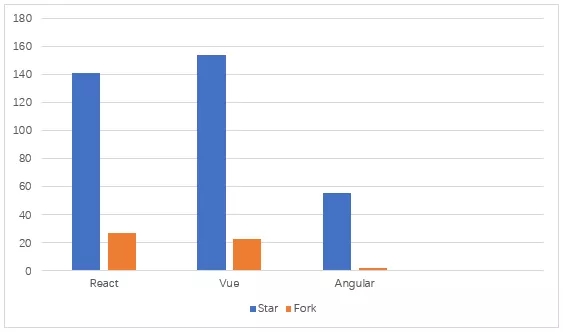
以React为例,曾经Facebook的开源项目,现在它已经成为了全球JS开发者的首选,与此同时,Vue,Angular也有大批追随者。

着眼前端工程化
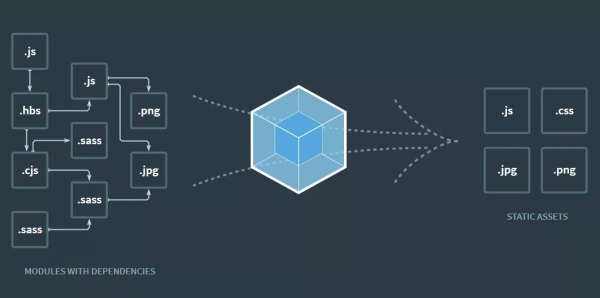
单页面应用的风靡使得web应用开发变得日趋复杂,组件化,工程化,自动化成了前端发展的趋势之一,工程化,组件化,自动化也逐渐成为一线大型互联网公司的标准。
展望2020年前端的发展,前端工程体系绝对不再是一个脚手架这么简单。

重视跨平台开发
前端比较流行的 React Native、Weex、Flutter等跨平台开发框架,对于开发来说属于技术方案的选择。
2017 年微信推出小程序,到至今各大厂商都推出自己的小程序,跨端开发就不仅仅是技术的问题了,其已经成了必争的流量入口。


