如谷歌这样的现代浏览器不仅给用户带来极致的浏览体验,也为网络开发提供了很好的工具,成就非凡的应用程序,你可以从众多浏览器扩展中选其一。
鉴于此,今天,小芯整理了一些不错的扩展工具,有助于软件工程师更高效、更快地开发程序,寻找漏洞。
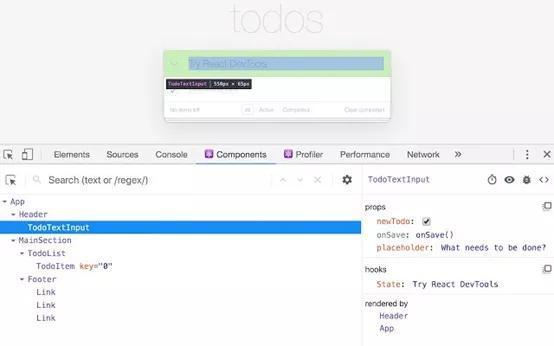
1. React/Redux和Vue开发工具

React.js和Vue.js是很不错的Javascript框架,但要想完全掌握,需要用到其各自的扩展插件。
React开发者工具适用于谷歌浏览器扩展开发工具。React的组件、选项props和状态均可查看。该工具对React.js的开发有很大帮助。
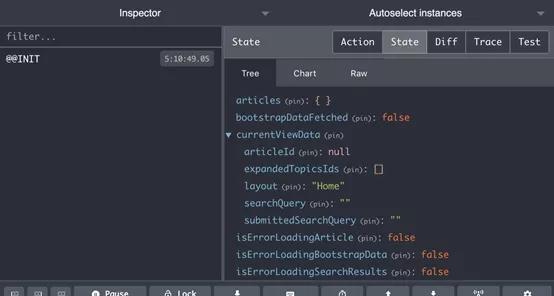
如果遇到过应用程序状态出问题,Redux开发工具就是救星。此工具适应各种框架,特别是Redux。提示:在谷歌浏览器中激活扩展,浏览(Airbnb)爱彼迎这样的网站。Airbnb网站借助了React及Redux,那有了开发工具岂不是可以获悉状态管理的情况。

Vue.js开发工具与React开发工具等同。非常便于调试Vue组件,对Vue开发者来说必不可少。
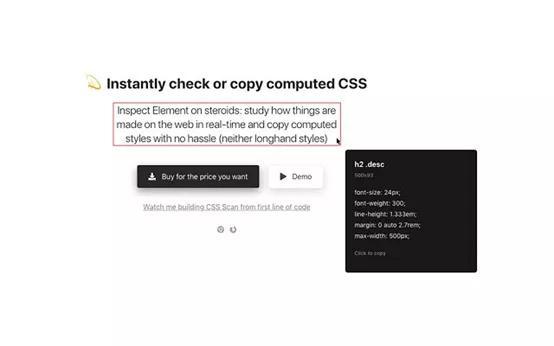
2. CSS扫描2.0

CSS扫描2.0是很好的扫描插件,任何东西只需一扫即可复制CSS,不过会显示通知:请购买许可证。
CSS Peeper是免费的,让你专注于设计而不是编码。
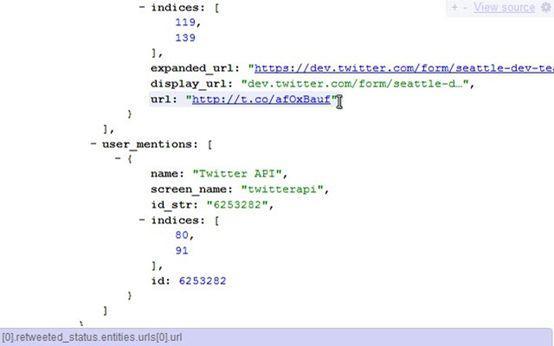
3. JSONView插件

是否好奇过别人的浏览器中JSON数据比自己的看起来更一目了然。这可能是因为在浏览器中用了JSONView插件。JSON的格式化又好又快。绝对是笔者最爱的一款插件!
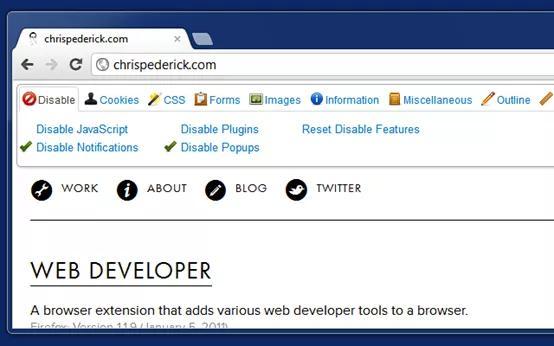
4. WebDeveloper

Web Developer插件会在浏览器添加一行工具栏,上面有各种开发工具。通过它可以禁用Javascript、改变页面布局、操纵图像等。适用谷歌和火狐浏览器!
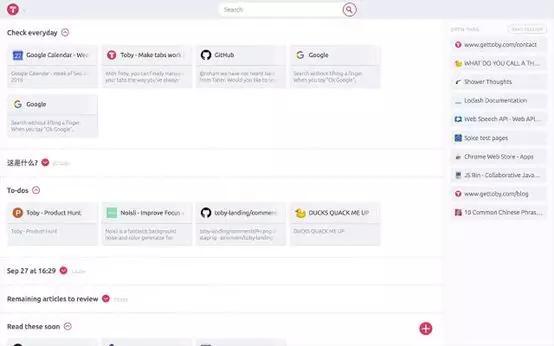
5. Toby插件

Toby插件可用于整理浏览器标签,可避免一次打开1000个窗口的情况。每一个新标签都是直观的工作平台,可拖拽标签添加事项,让你事倍功半。
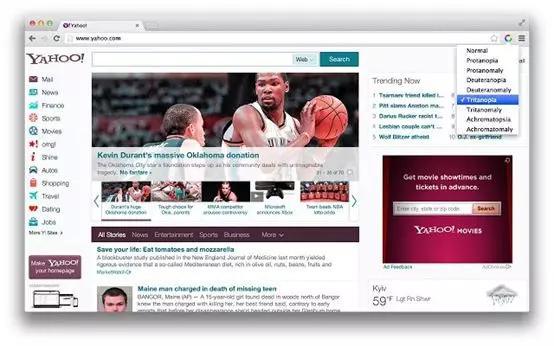
6. Spectrum插件

很多人不擅长使用网站和程序,可接受性也自然成为当代网络开发的重点关注对象。颜色视觉缺陷(CVD,Color Vision Deficiency)致使患者无法分辨颜色。Spectrum可以为不同类型色彩缺陷人士测试网站。
7. WhatFont插件

WahtFront插件十分小,可识别网站字体。只需激活插件浏览文本,就是这么简单!谷歌和火狐浏览器都适用。
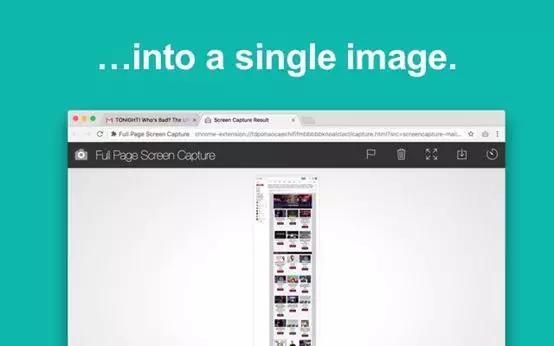
8. FullPage Screen Capture截屏插件

是否想过在给页面完整截屏时不会有任何额外的权限提醒?该插件可能就是最佳选项。只需点击图标或快捷键转到新页面,所截图片就会以PDF或照片形式下载下来,滚动页面和内嵌框架都可以!
9. LibrarySniffer

Library Sniffer是一个很棒的工具,能帮助我们迅速找到运行状态下的应用程序所用的框架或库。比如可以检测一个网站是基于WordPress还是Drupal,或者是否通过React.js、Vue.js或AngularJS等构建。
10. ColorZilla插件

ColorZilla插件在谷歌和火狐上均可使用,有先进的吸管器(获取页面上任何像素或区域的颜色)、颜色选择器、梯度发生器等。你可以获取页面上任何像素的颜色,也可查看颜色历史及调色板。
11. SitePalette插件

Site Palette插件同调色板一样可从网站上提取颜色。支持数个调色板生成器、生成可分享链接、打印或保护PDF表格的调色板等等。
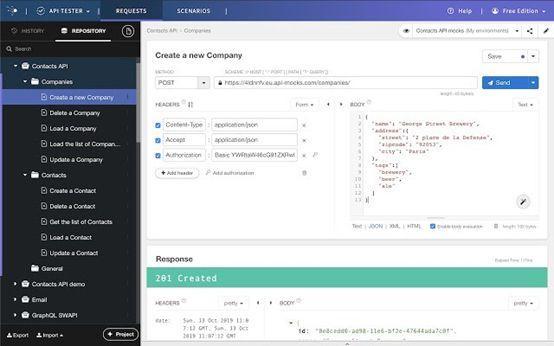
12. TalendAPI Tester接口测试插件

Talend API Tester插件会帮你完美实现与浏览器内REST、SOAP和HTTP APIs的交互,跟Postman差不多。免费版本就可以处理各种网站请求,有身份验证,安全可靠。
本次归纳整理包含了不少优秀插件,希望对你有用,能够捡其一二用于日常工作。

