今天:公司的架构师说:项目要采用前后端分离来说,vue+golang ,各位先了解一下技术栈!不要说不会用哦,目前非常流行!
确实,这几年,angular、react、vue这些前端框架非常的火,用途之广泛,有统一大前端之势!
web、APP、小程序、公众号,没有不能做的,一次开发,多端运行!
从事互联网行业的不了解几个前端框架,就有抬不起头的感觉了,
作为一个从业多年的老程序员,其实开始我是排斥的,一个人可以 搞定的事情,为什么非要分开,浪费人力,还要对接调试,这不是没事找事吗!呵呵,请原谅我老人对新事物接受慢,需要时间,
当我仔细思考一下,其实事物总是向好的方向发展的。
今天就看看到底有哪些优势:
1. 前后端耦合更低
前端工程师负责页面开发,前端设备兼容性,用户体验等;
后端工程师负责系统性能、扩展性、负载能力、分布式集群部署等;
分工更明晰,专业性更高。
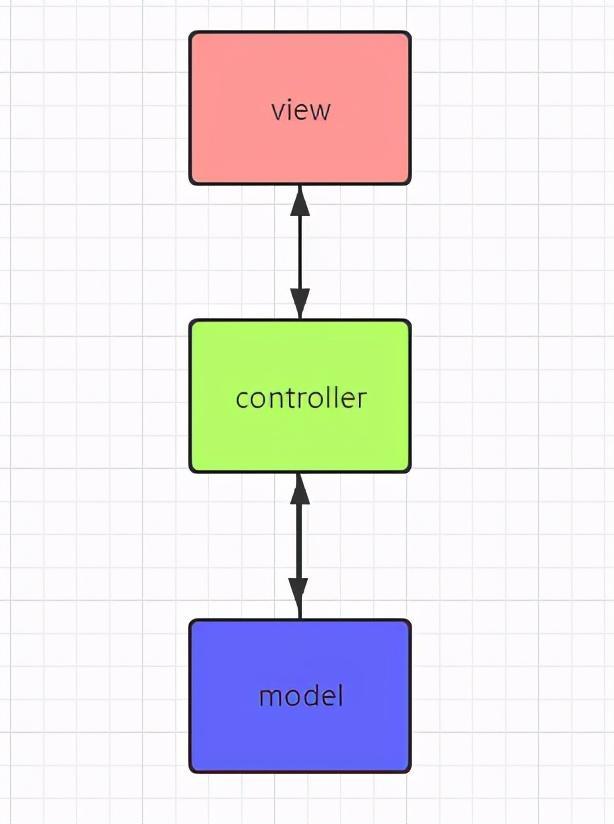
以前流行MVC架构,不论是什么语言,都有大把的mvc框架可以用,都是一个语言搞定前后端;
比较流行的有Java的spring ,Python的django,php的Laravel、thinkphp、ci等,
如图:

mvc
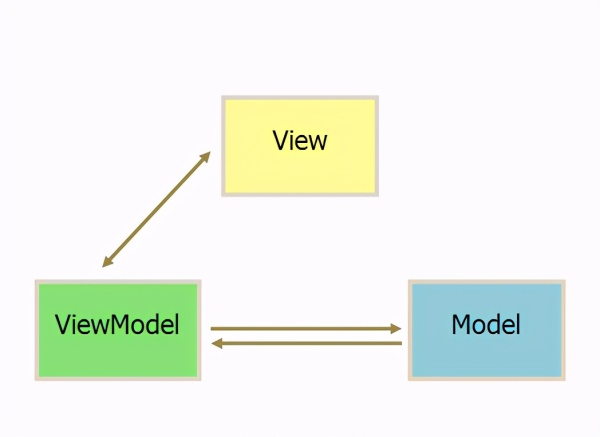
而现在的前后端分离MVVM,显得更加的彻底。一般通过网络请求的接口,把返回的数据写在ViewModel里面,ViewModel再通知Controller来取得相应的数据,并显示在view上。像vue这些框架利用双向绑定技术,使得 Model 变化时,ViewModel 会自动更新,而 ViewModel 变化时,View 也会自动变化。
2. 提高了开发效率
以前的开发流程:
a. 开会讨论需求;
b. UI进行界面设计;
c. 将设计图切图做成html;
d. 后端工程师整合页面;
e. 功能测试;
f. 部署上线;
一旦需求有改动,UI有改动,后面的所有流程都要重新走一遍,做过的都知道什么感觉!
而前后端分离后,开发模式是这样的:
a. 开会讨论需求;
b. UI进行界面设计;
c. 前后端工程师订好接口,开始各自开发
d. 接口调试;
e. 功能测试;
f. 部署上线;
后面页面的修改、优化,后端可能不需要修改了。
3. 更容易开发部署升级
前端静态页面,nginx进行支持,并做cdn缓存,
后端服务化,各自用熟悉的语言开发,升级对用户影响越来越小。
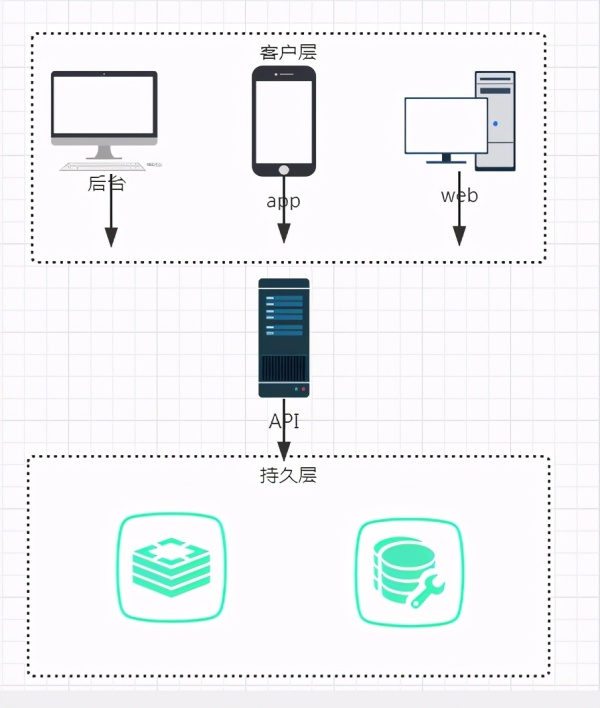
4. 多端应用,行业发展趋势
以前的应用以web为主,最多有个mobile端,而现在用户设备多元化,同样的数据需要在不同设备展现,如果数据和页面在一起,非常的不方便。
而分离后,后端api只需要提供json数据,提高了代码重用,不关心页面,前端怎么展示和修改也不会影响到后端。
5. 提高后端扩展性
现在的应用,不管用户量多少,都考虑分布式集群部署,用户身份验证,数据缓存,图片文件访问等都没有单体应用那么好控制,每个功能都向服务化转变,性能和扩展性是后端考虑的重点,而这些和前端关系不大,前后分离使前端免受后端变动的影响。
也说一下缺点:
(1)开发维护成本高
维护部署事情多,免不了增加人手,对于老板来说,怎么做不重要,他更关心成本,遇到小气的老板,还是采用更简单的方法为妥,否则就等着加班吧。其实对很多应用,根本遇不到很大的用户量,这时采用简单架构可能更好。
(2)前端难度加大:
框架的百花齐放,也让前端都在学习框架,而对js原生的东西了解的越来越少了,之前面试的前端,只知道vue、react,对javascript的原型继承、事件驱动、异步执行队列这些概念了解甚少,因为前端更新速度快,也导致前端开发者学习新框架疲于奔命,原理更加不了解。
好了,如果你是架构师,你会选择怎样的架构呢!