还记得那个每年都会总结 UI 和视觉设计趋势的资深设计师 Michal Malewicz 么,他最近开始在推特上分享他日常工作中注意到的 UI 设计技巧,这些小技巧虽然零散,但是很好地总结了 UI 设计的一些常见问题。
结合这些小贴士,对着自己的设计来进行快速检查,能够定位并解决很多常见的小问题。
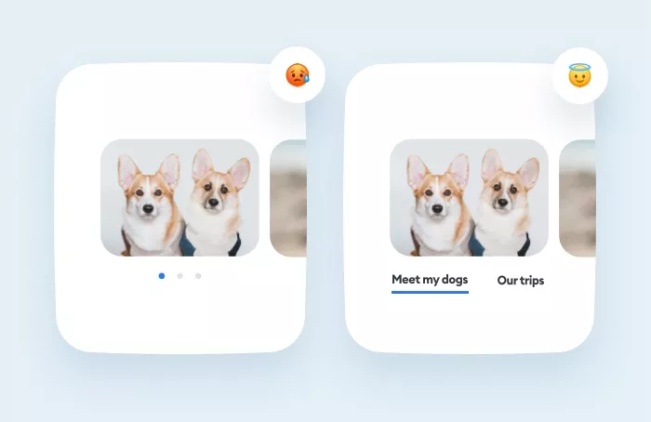
1、尽量避免使用轮播图指示器

绝大多数用户都只会往下翻看页面, 横向翻页的轮播图多数时候用户不会翻动查看的。
- 轮播图通常很难快速引起用户的兴趣。
- 如果可以尽量移除这个功能,或者使用其他的选项控件来替代它。
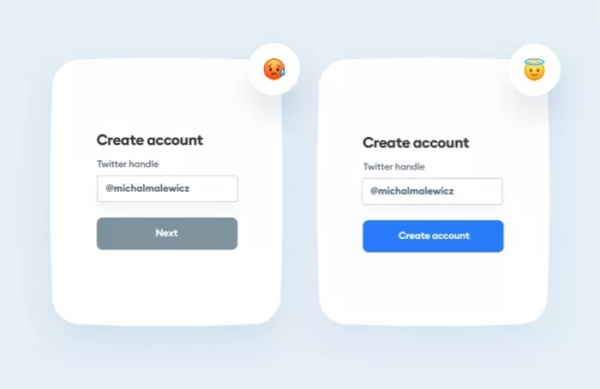
2、使用指向性明确的按钮标签文本

按钮标签文本内容应该始终指向明确的动作,告诉用户单击此按钮后会发生什么。避免「下一步」、「好的」 和其他模糊的操作名称。
- 避免使用「确定」或「下一步」等模糊的操作。
- 按钮的标签文本需要清楚地说明将要发生的事情。
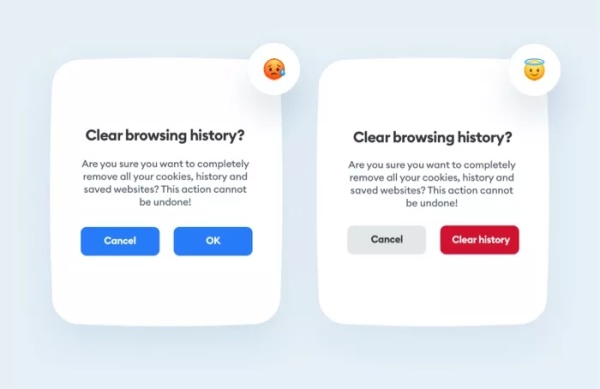
3、按钮文本同样需要层次结构

当 UI 界面中有多个按钮的时候,应当始终显示哪些操作是主要的,哪些是次要的。避免让两个操作对应的按钮在外观上是相同的,因为这需要用户更长的时间分辨,可能会让人感到困惑。
- 清楚地显示哪些动作是 主要的1,哪些是次要的2 。
- 避免让两个操作按钮在视觉上看起来是相同的
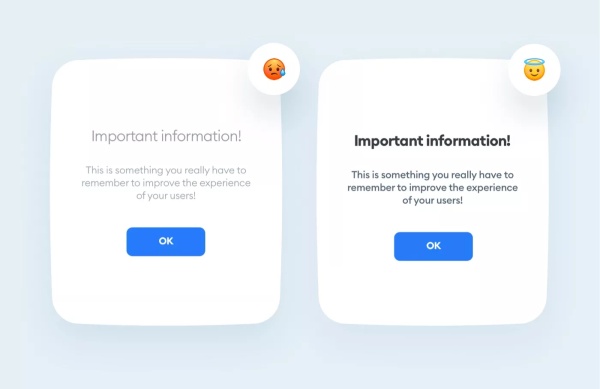
4、避免使用笔触太纤细的字体

笔触太纤细的字体在阅读上毕竟困难,尤其是在正常字号的情况下,还会让文本看起来并不重要。
- 常规、半粗体和粗体的字体更易于阅读,并且有着更好的可访问性。
- 避免在您的项目中使用笔触过于纤细的字体。
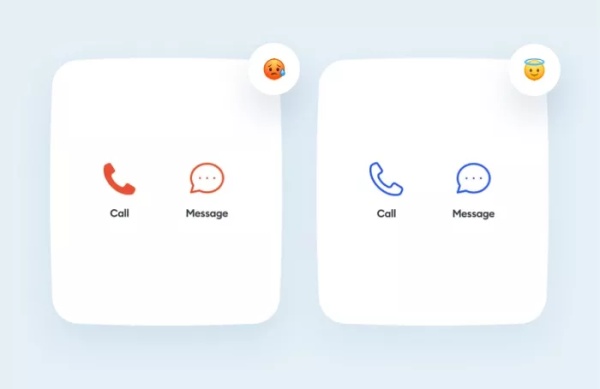
5、图标风格样式应当保持一致

混合不同类型的图标(比如 描边样式 vs 填充样式),会使设计给人感觉比较混乱,尤其是很多图标在被触发状态下,会从描边样式切换为填充样式,不同样式在同一状态下混用,可能会和用户的认知预期相悖,导致迷惑。
- 所有的图标都应该具有完全相同的样式、风格和形式。
- 不要将填充的图标与轮廓的图标混合在一起。
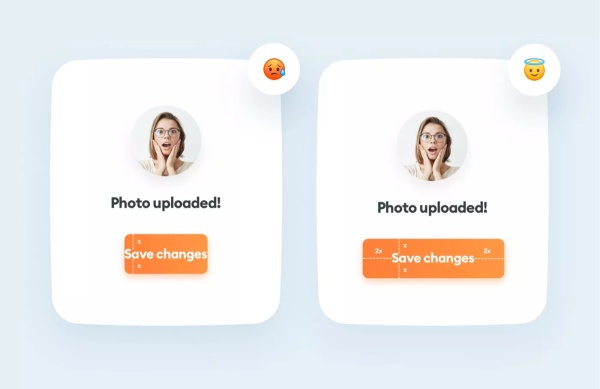
6、在按钮中保持足够多的空白

缺少足够留白控件的的按钮在视觉上是非常不美观的,一方面会导致使消息难以阅读,另一方面,会让设计显得完成度不足。
- 比较安全的选择是文本距离边缘至少有一个「x高度」的距离,如果是2倍则更好。
- 避免使用文本标签周围留白太少的按钮。
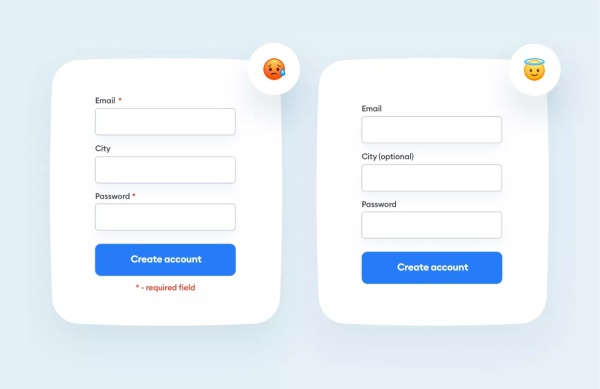
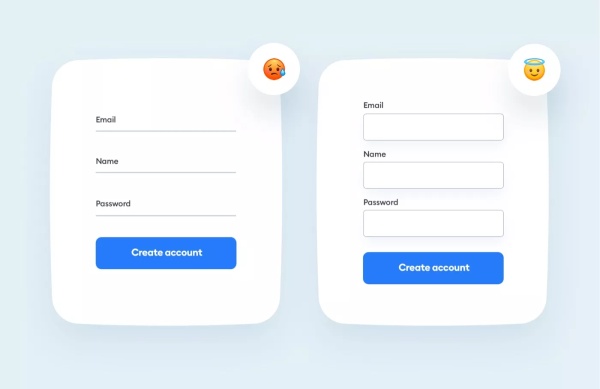
7、避免使用红色星号来标识必填字段

如今的移动端表单设计倾向于不使用红色星号来强调必填字段,而是尽量只为用户提供必填的字段,并且错误的字段顺序会使得填写表格非常耗时。
- 如果可以,请改为文字标明是「选填」或干脆去掉这些字段。
- 避免使用红色星号来表示必填,并尽量只让用户填写必要的字段。
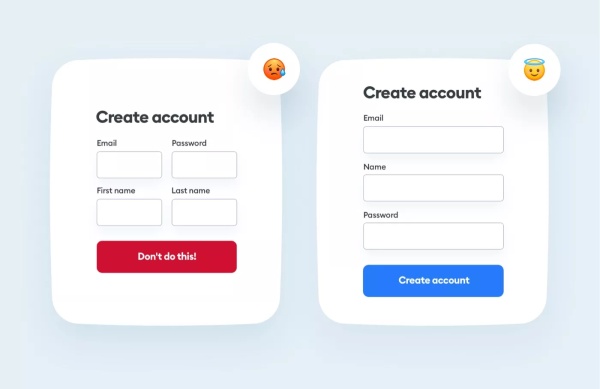
8、避免使用多栏表格

虽然多栏表格的空间利用率更高,但是体验和可用性并不好,采用排列在一列的表格会更加更加清晰易读,也易于填写。
- 将表单保留为一列,以便于快速阅读和填写。
- 尽可能避免使用多列表单!
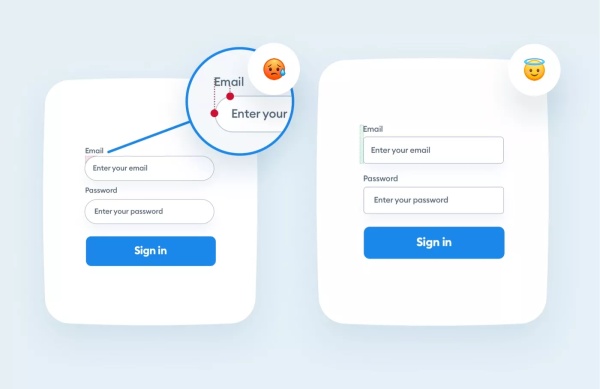
9、尽量避免在表单中使用下划线标识字段

将需要填写的表单使用下划线来表示,对于用户来说不是很明显,通常用户需要花费更长的时间才能理解下划线意味着待填写的表单。
- 用户需要更长的时间才能理解下划线字段为需要填写的表单。
- 输入框具有清晰可见的边界,也可以很轻松地被理解。
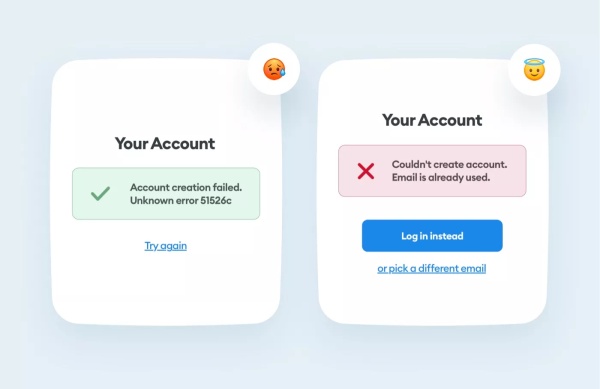
10、消息通知的属性和色彩、符号保持一致

对于信息不明确或者矛盾的通知,很容易让用户感到迷惑,主要是它的含义(表示肯定还是否定)和所对应的视觉标识(比如颜色、图标、符号)应当相互匹配,否则用户会很难确定这个信息的准确性。
- 避免使用矛盾的信息,传达不明确的信息。
- 清楚告诉用户发生了什么以及接下来要做什么。
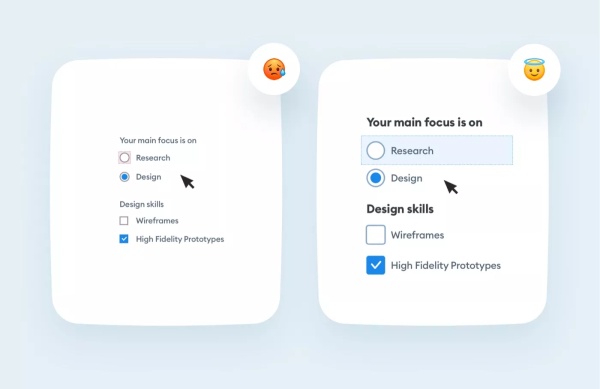
11 、避免使用太小的点击区域

太小的点击区域,无论是在移动端UI 还是桌面端 UI 上都会降低用户的舒适度,并且常常令人感到困惑。
- 较大的控件尺寸在桌面上更易于使用。
- 即使在桌面上,也要尽量避免较小的点击区域。
12、表单输入框尽量避免使用圆形边缘

圆形表单输入框在视觉上总不是太好处理,即使文本和输入框对齐了,在视觉上也会很奇怪。

