1、响应式
一套适用于手机、iPad 和 PC 的代码。每次加载不同的样式时,它们都能在一个项目中兼容。这就是所谓的响应性。然后,我希望产品经理能多考虑一下。我不想做了设计工作,最后却说它不好看,因为我不会做设计。
2、自适应
自适应是一套代码,无论屏幕尺寸如何变化,改变的只是页面的元素尺寸,而不会出现三栏变两栏的表格变化。以前,领导和设计总让我修改页面,说是自适应窗口的变化。结果要求把三栏改成两栏。为什么要把这个按钮隐藏起来,那个按钮改成外观,怎么改呢?难道不需要设计一张图片吗?我是不是在幻想?
- 使用弹性布局
- 使用百分比
- 避免写死宽度和高度
- 添加滚动条
- 使用 rem
3、移动终端的常用宽度和高度

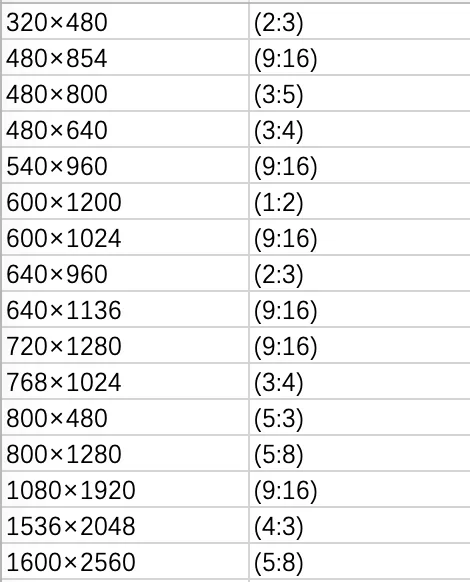
- 垂直屏幕的常见宽高比:1:2, 2:3, 3:4, 3:5, 5:8, 9:16
- 横向屏幕的常见宽高比:4:3, 5:3
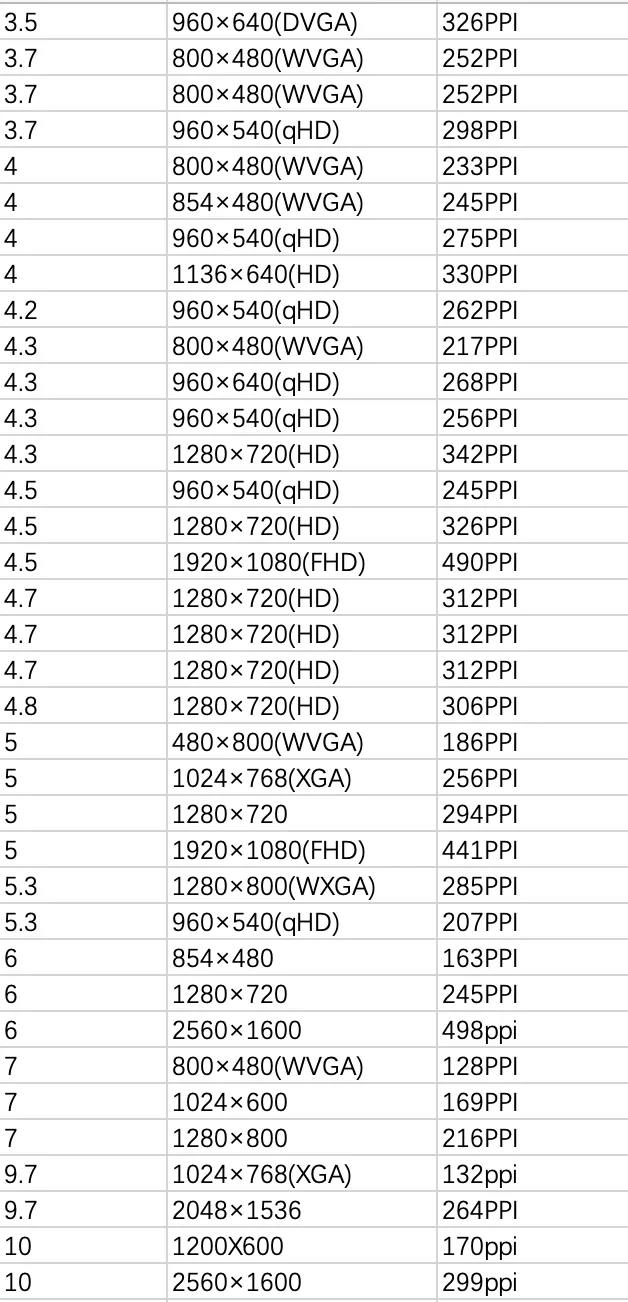
智能手机屏幕尺寸和分辨率列表

4、常见布局
(1)百分比布局
- 当改变窗口的高度和宽度时,通过给出 height, width, padding, border, 和 margin 等属性,它们都依赖于父组件的宽度和高度(margin 和 padding 都可以使用百分比值的形式,但这与通常的想法有点不同,不同之处在于 margin-top, margin-bottom, padding-top, and padding-bottom 的百分比值不是指容器的高度,而是指父容器的宽度)。
- 如果为子元素的顶部和底部设置了百分比,它将相对于父元素的高度,并直接进行非静态定位(默认定位)。同样,如果为子元素的左侧和右侧设置了百分比,它将与父元素宽度的直接非静态定位(默认定位)相对应。
- 如果子元素的 padding 和 margin 设置为百分比,无论是垂直还是水平,它们都是相对于直接父元素的宽度而言的,与父元素的高度无关。 border-radius 是一个百分比,是相对于其宽度而言的.
缺点计算困难。如果我们要根据设计草案定义元素的宽度和高度,必须将其转换为百分比单位。
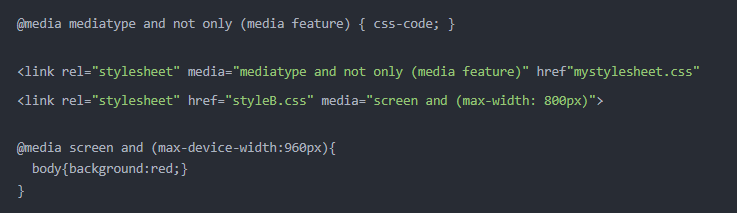
(2)媒体查询布局
使用 @media 媒体查询,我们可以针对不同的屏幕尺寸编写不同的样式,从而实现响应式布局。
响应式的缺点:如果有太多的样式需要在浏览器尺寸发生变化时进行更改,那么多套样式代码将非常麻烦。
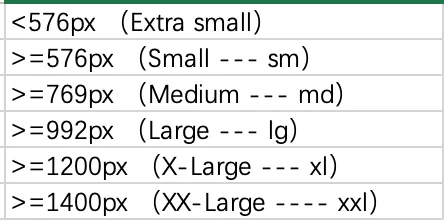
常用响应断点阈值设置。

(3)Rem responsive 布局
rem 通常用于适应移动终端,页面根据视口分为 10 个部分。
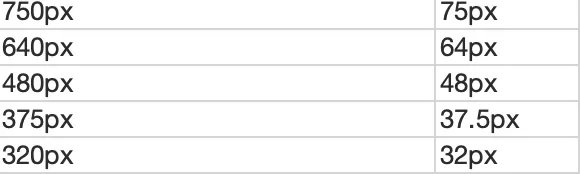
例如,现在有 5 个大小相同的屏幕(750 640 480 375 320),所有屏幕的总宽度被划分为 10rem.
然后,我们需要获取与这些不同屏幕相对应的 html 根元素的字体大小。

flexible.js 插件还可以解决以下问题。
em 和 rem 与之类似,它们都根据 font-size 来缩放页面布局,但 em 主要取决于直接父级标签 font-size 的大小,并且只会查找最近的父级标签,而不会直接依赖于整个 html 根标签。
(4)VW、VH 响应式布局
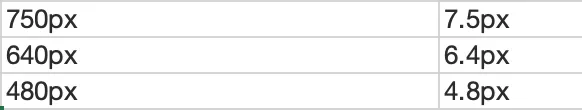
因为 100vw = 100 视图窗口宽度,100vh = 100 视图窗口高度,那么根据 750 的设计草案,100vw 就是 750。那么 1vw 就是 7.5px

(5)Flex 弹性布局
(6)双翼布局
左右两列的宽度是恒定的,中间一列的宽度则根据浏览器窗口的大小自适应调整。
(7)圣杯布局
与双飞翼布局一样,左右两栏的宽度是恒定的,中间一栏的宽度根据浏览器窗口的大小自适应,但它更加完整。