
HTML是一种标记语言,用于创建网页。在本文中,我们将介绍HTML的基础知识,代码写入到本地文件,并以.html结尾,双击浏览器打开就可以查看效果。
HTML文档结构
HTML文档由标签组成,每个标签可以包含文本和其他标签。一个HTML文档通常包括以下几个部分:
- <!DOCTYPE html>:声明文档类型为HTML5。
- <html>:HTML文档的根元素。
- <head>:包含页面的元数据,如页面标题、CSS样式表和JavaScript代码等。
- <title>:定义页面的标题,会显示在浏览器的标题栏中。
- <body>:包含页面的主体内容,如文本、图片、链接等。
HTML标签和属性
HTML标签用于定义页面的结构和样式,每个标签都有相应的属性用于设置标签的属性和样式。
下面是一些常用的HTML标签和属性:
- <h1>-<h6>:定义标题,数字越小表示标题级别越高。
- <p>:定义段落。
- <a>:定义链接,href属性用于设置链接目标。
- <img>:定义图片,src属性用于指定图片地址。
- <ul>和<li>:定义无序列表,<ul>表示列表,<li>表示列表项。
- <ol>和<li>:定义有序列表,<ol>表示列表,<li>表示列表项。
- <table>、<tr>、<td>:定义表格,<table>表示表格,<tr>表示表格中的行,<td>表示表格中的单元格。
- <div>:定义文档中的区块,用于组合其他元素。
- <span>:定义文档中的行内元素,用于设置文本样式。
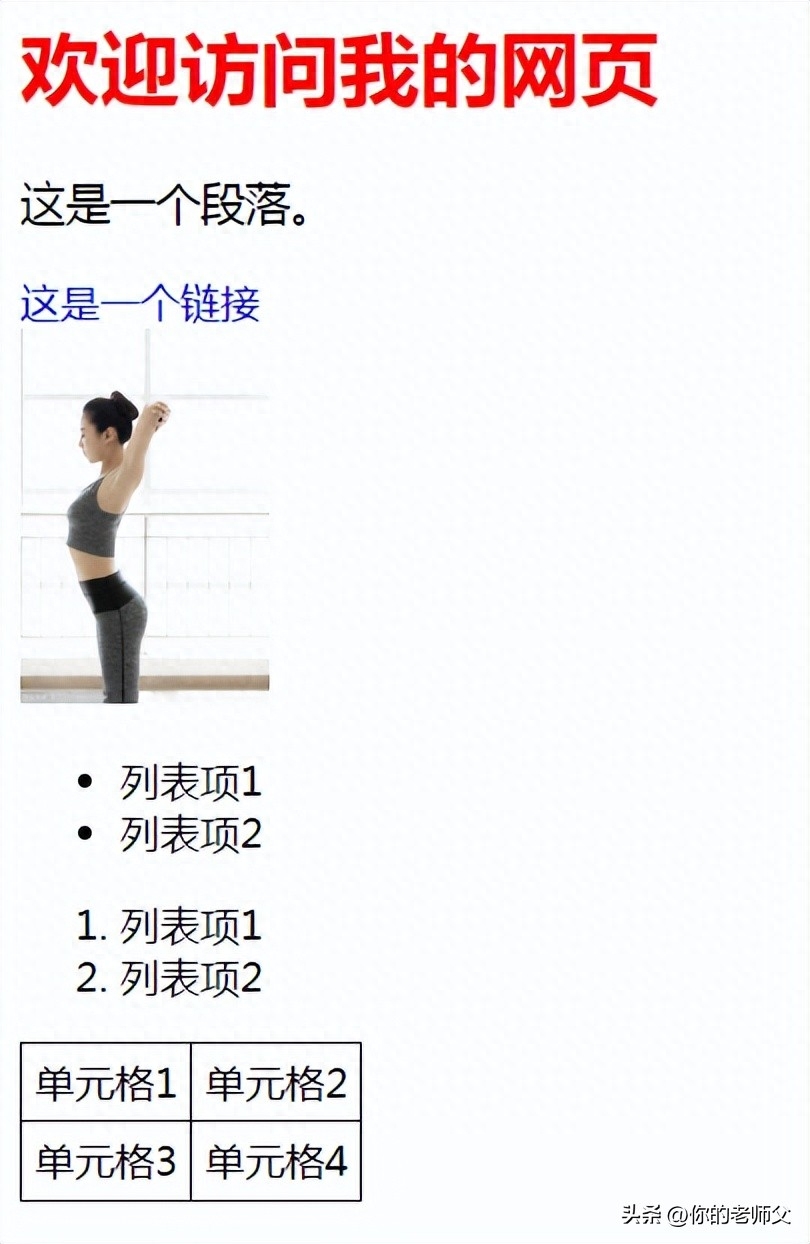
下面是一个HTML代码示例:
在这个示例代码中,<style>标签用于设置样式,<h1>标签用于定义标题,<p>标签用于定义段落,<a>标签用于定义链接,<img>标签用于定义图片,<ul>和<ol>标签用于定义列表,<table>、<tr>和<td>标签用于定义表格,<div>标签用于定义文档中的区块,<span>标签用于定义文档中的行内元素。

a标签
a标签用于定义链接,其中最重要的属性是href,用于指定链接目标。a标签可以包含文本或图片,也可以用于创建锚点链接。下面是一个a标签的示例:
在这个示例中,href属性指定了链接的目标为https://www.example.com,a标签包含了文本“这是一个链接”。
br标签
br标签用于在文本中创建换行符。它是一个空标签,不需要闭合。下面是一个br标签的示例:
在这个示例中,br标签用于在第一行和第二行之间创建一个换行符。
div和span标签
div和span标签都是用于定义文档中的区块或行内元素,它们本身没有特定的含义,但可以用于组织和样式化HTML文档。div标签用于定义块级元素,通常用于组合其他元素,而span标签用于定义行内元素,通常用于设置文本样式。下面是div和span标签的示例:
在这个示例中,div标签用于定义一个区块,包含了一个标题和一个段落,而span标签用于定义一段红色文本。
h1到h6标签
h1到h6标签用于定义标题,数字越小表示标题级别越高。通常,h1用于页面的主标题,h2用于页面的次级标题,以此类推。下面是h1到h6标签的示例:
在这个示例中,h1到h6标签分别用于定义不同级别的标题。
img标签
img标签用于定义图片,其中最重要的属性是src,用于指定图片的地址。img标签也可以包含alt属性,用于在无法加载图片时显示替代文本。下面是img标签的示例:
在这个示例中,src属性指定了图片的地址为https://www.example.com/image.jpg,`alt`属性指定了替代文本为“这是一张图片”。
li标签和ul标签
li标签用于定义列表项,ul标签用于定义无序列表。无序列表中的每个列表项通常用一个符号或图标表示。下面是li和ul标签的示例:
在这个示例中,ul标签定义了一个无序列表,包含了两个列表项。
li标签和ol标签
li标签用于定义列表项,ol标签用于定义有序列表。有序列表中的每个列表项通常用数字或字母表示。下面是li和ol标签的示例:
在这个示例中,ol标签定义了一个有序列表,包含了两个列表项。
p标签
p标签用于定义段落。下面是p标签的示例:
在这个示例中,p标签用于定义一个段落。
table、tr和td标签
table、tr和td标签用于定义表格。table标签定义了表格,tr标签定义了表格中的行,td标签定义了表格中的单元格。table标签可以包含多个tr标签,而tr标签可以包含多个td标签。下面是table、tr和td标签的示例:
在这个示例中,table标签定义了一个表格,包含了两行两列的单元格。
总结
HTML是创建网页的基础,掌握了HTML标签的使用,就可以创建各种各样的网页。在本文中,我们详细介绍了HTML中常用的标签的使用,包括a、br、div、span、h1到h6、img、li和ul、li和ol、p以及table、tr和td标签。同时,我们也提供了代码和效果演示的示例,希望能够帮助您更好地理解和掌握HTML的基础知识。

