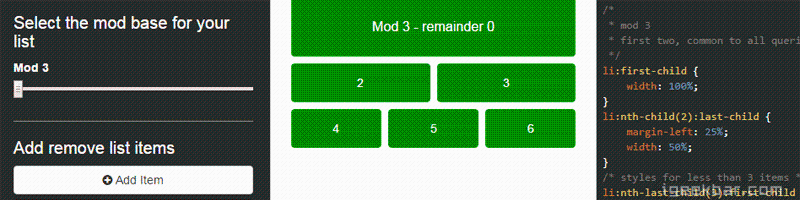
如果你有看过Patrick Clancey最近写的那篇关于A List Apart的文章“mod queries”,那么将会更好地理解这一点。它是一个工具或者说是指南,可以很好的帮助读者去了解这些CSS选择器,以及如何使用它们在网页布局中布置未知数量的项目。
通过智能警告,提示这些组件可能不是语义的或所有用户都可以访问的,这个网站集成了大量不同的技术,展示了如果只使用HTML,CSS和Sass,可以做到什么。
HTML5超大备忘录可以说是一个非常全面的信息图表,你可以选择把它保存为PDF,它涵盖了HTML5所有的标签(不论是旧版,新版和已经过时的版本),属性,桌面和移动浏览器支持,事件处理程序和Canvas功能。
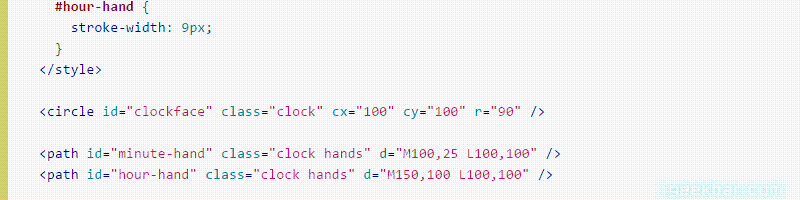
W3C的官方文档描述了一些用于创建可互操作,可重用,且高性能,高效,实用的SVG文档的最佳实例,这些描述是使用注释和代码样例呈现的。这些文档提供了不需要设置要求的指导,对于手动创建SVG的码农非常有用。
虽然WHATWG HTML5规则依旧是无可争议的“生活标准”,但W3C正在推进它规则的完善。如果你有兴趣看看什么是新的、不同的HTML5.2,不妨从这里开始。
这个清单使码农在完成项目时能有一个精准且具体的参考。 包括可用性,可访问性,搜索引擎优化 ,代码质量,安全性等类别。 此外,类别中的每个项目都包括一些链接,帮助码农检查项目。
这一个简单的网站,它允许你搜索一个CSS属性,并会告诉你该属性是否是“可制成动画的”,并将提供浏览器是怎样计算动画的进一步的信息。
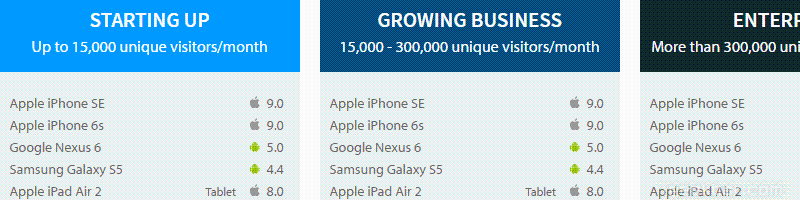
BrowserStack的移动设备测试指南,是基于市场份额数据,操作系统版本,屏幕大小,视口和分辨率等来制作的。这个网站解释说:“我们从3万多个BrowserStack客户的使用统计数据和当前全球市场趋势中获得灵感。这些列表将会不断的更新,当然包括最新的和即将推出的设备。“
Jon Yablonski创建了这个动态清单,这个清单是基于他创作的一篇文章创建的,设计师们为他们的前端项目添加一些有价值的、通常情况下易于实现的性能改进。每个项目都有指向相关文章的相应部分的链接。
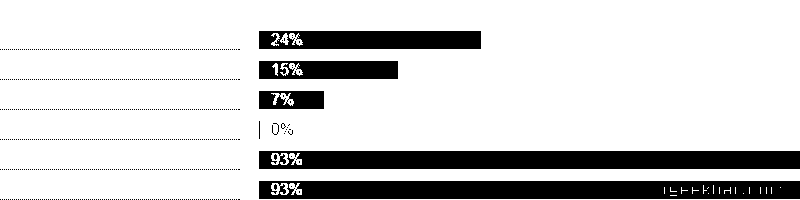
“由caniuse.com和StatCounter的数据提供支持,这个页面标明具有本机支持的各种Web平台功能的浏览器的用户的百分比。 显然,这不考虑填补能力或其他后备方案。”
“有超过九千名的码农参加了第一版的JavaScript状态调查。 这次调查对相关前端框架和状态管理,构建工具和测试库等方面的问题进行了回答。 你会发现哪一种库类是码农最想要学习的,并。 希望这些数据能帮助你了解不断变化的JavaScript生态系统。
这是一个实时、动态的移动使用数据信息图表,演示了在线活动的各个方面是如何随着时间的推移而变化。
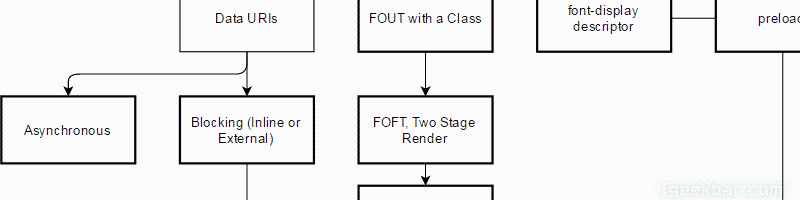
Zach Leatherman详尽的技术指导给开发者提供了许多处理网络字体的最佳建议和实例,帮助码农处理实际中遇到的问题。
这是一个你可能已经有所了解的社区,MDN并不适合我们所有人,因为它主要是为初学者所开设的,但不可否认的是,Mozilla Developer Network 是一个可以快速访问和获取 HTML、CSS 和 JavaScript 等各类学习知识的社区。
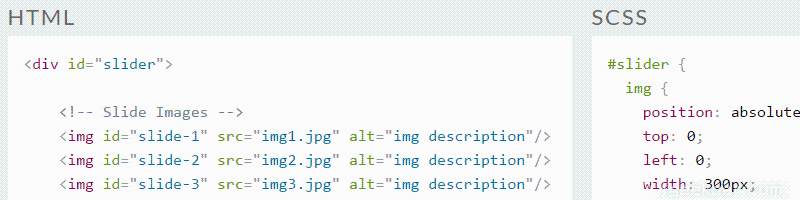
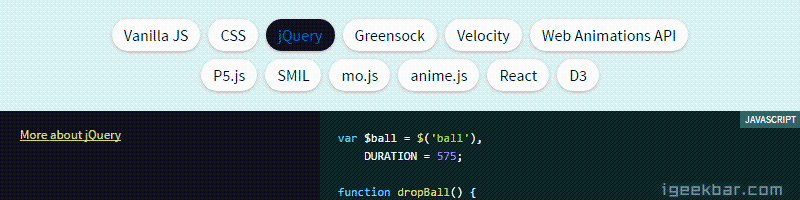
Sparkbox中的一支团队建立了一个简单的交互式页面,用于演示如何使用各种技术创建一个弹跳球动画。如果考虑使用动画库的话,这可能是一个不错的选择来比较不同的编码和接口。
不论对于码农,工程师,项目经理,测试和编辑人员来说。“让工作在全体成员中进行无缝衔接是一个非常棒的感受。 无论在项目中的你负责什么岗位或项目处于什么阶段,都可以使用这个清单帮助构建无障碍程序。“
这是一份出自WebAIM技术人员只手的一份更详尽、技术含量更高的辅助功能检查表,可在Web页面或作为PDF使用,它分为HTML和Scripts/Plugins(脚本/插件)两部分。
这是一项广泛使用的资源,其中罗列出了许多使用vanilla JavaScript替换如Lodash和Underscore等其他内容的技术。并且还对每项技术的浏览器支持进行了介绍。
来自于 eBay 的开发者 Ian McBurnie 说,这是一个针对于易用网络模式而进行的有趣测试,测试内容包括自动完成、复选框、弹出菜单、分页、提示等。你可以在the associated GitBook找到更多的相关文档。
Angular 1.x的核对清单可以帮助你进行代码审查,并确保您在风格,体系结构,安全性,辅助功能和性能方面使用公认的最佳方法。 你也可以进行用户注册,以便Angular 2的检查表可用时收到通知。