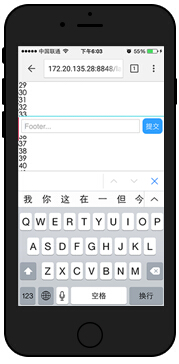
前几天做一个移动端的页面,要加个像微信那样附着在底部的回复框,按照做PC端网页的思路,首先是用fixed,在安卓上测了一下是好的,结果到同事的iphone6p上就不行了,点击输入框之后它总会跳到屏幕中间去。

后来才知道这是ios下一个普遍的bug,所以我决定把原因和解决方案整理一下,以方便后人。
网上有的人说用那个iscroll.js来解决,不过那样会出现很多样式上的冲突,而且为了一个fixed的bug就动用一个js,未免有点大材小用了。
原因
ios下面,软键盘唤起后,页面的 fixed 元素将失效(即无法浮动,也可以理解为变成了 absolute 定位),所以当页面超过一屏且滚动时,失效的 fixed 元素就会跟随滚动了。
解决方法
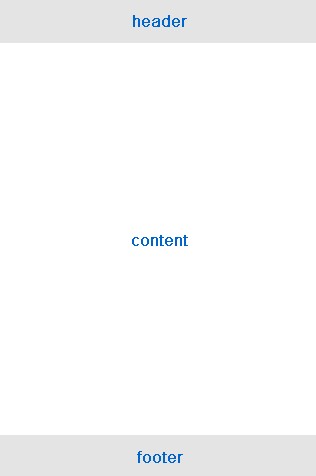
三段式布局

代码如下:
<style>
header, footer, main {
display: block;
}
header {
position: fixed;
height: 50px;
left: 0;
right: 0;
top: 0;
}
footer {
position: fixed;
height: 34px;
left: 0;
right: 0;
bottom: 0;
}
main {
/* main绝对定位,进行内部滚动 */
position: absolute;
top: 50px;
bottom: 34px;
/* 使之可以滚动 */
overflow-y: scroll;
}
main .content {
height: 2000px;
}
/* 元素内的滚动非常不流畅,滑动的手指松开后,滚动立刻停止,失去了原本的流畅滚动特性,给main加上如下代码即可。 */
main {
/* main绝对定位,进行内部滚动 */
position: absolute;
top: 50px;
bottom: 34px;
/* 使之可以滚动 */
overflow-y: scroll;
/* 增加该属性,可以增加弹性 */
-webkit-overflow-scrolling: touch;
}
</style>
<body class="layout-scroll-fixed">
<!-- fixed定位的头部 -->
<header>
</header>
<!-- 可以滚动的区域 -->
<main>
<div class="content">
<!-- 内容在这里... -->
</div>
</main>
<!-- fixed定位的底部 -->
<footer>
<input type="text" placeholder="Footer..."/>
<button class="submit">提交</button>
</footer>
</body>
可以参考我做的:DEMO
这里是用了absolute来代替fixed效果,这是一个我认为比较好的解决方法,只要看仔细一点就没啥样式冲突问题。
· JS监控输入框到屏幕顶的高度
用js监控focus时的高度,然后控制变化,这个会出现回复框停留一段时间的问题。不建议用这种方法,具体代码网上有很多。
· iscroll.js
不在万不得已的情况下,我们尽量尝试一下不依赖第三方库的布局方案,注意别冲突掉样式和功能。

