最近总结了一些关于做“可用性测试”的想法,希望可以帮助大家,解决界面设计中的问题。
一、什么是可用性测试
可用性测试是指让用户完成特定的任务,从而发现界面设计中可用性问题的测试方法。
常用的可用性测试方法有“A/B测试”、“卡片分类”、“问卷调查”、“面对面测试”等方式,我们下面重点聊一下 “面对面测试” 。
面对面测试,即让用户当面来体验我们的产品(也可能是初版Demo,或者原型,甚至是类似的竞品),通过近距离观察用户的操作行为,来发现实际使用中的问题,据此优化我们的设计。
二、设计师为什么要做可用性测试
(1)站在小白用户的角度发现新问题。 因为产品设计师对自身产品的功能已经非常熟悉,通过自身想法设计出来的产品,往往和小白用户的心智模型有出入,这个时候就需要通过可用性测试来发现问题。
(2)弥补纯设计理论的不足。 ,理论和实践还是有差距的,两者相互结合,才能发挥最大的作用。
(3)让设计更有说服力。 在项目过程中和产品经理、研发人员讨论时,往往会出现争论不下的情况,而根据以往的经验和理论知识又难以判断。这时通过实际的可用性测试,从用户最真实的角度来重新审视,可以让我们的设计更有说服力。
(4)提升自己的“产品感” 。通过和真实的用户不断接触,培养自己“站在用户角度思考”的能力,提升产品设计能力。
三、做可用性测试的步骤流程
STEP1 设计测试任务
首先我们应该为测试 确定使用 场景 ,让测试的参与者更有代入感,更好地完成任务。
常见的场景:今天加班完准备回家做饭,现在我们想用这个APP购买食材并配送到家,方便我们直接开始做饭。
然后我们开始设计测试者要完成的 任务 。 通常优先设计与核心功能界面相关的任务,再考虑次要的功能界面。
测试任务应该有一个 明确的起点和终点 ,从哪一步开始,完成了哪一个操作后结束,这些都需要在事先想好。
测试任务 不能 有任何对被测者的 引导和暗示 ,例如:我们不能直接问:“请找到下单的按钮再哪里,然后去下单”,而是应该告诉被测者:“现在你想买这个商品,你应该怎么做?”然后观察他们是否能够及时发现这个按钮,并且正确理解按钮的含义。
STEP2 招募测试人员
招募的测试人员的大的原则是: 尽量贴近最真实的目标用户情况 ;
比如本次更新是针对老用户的深度优化,那么我往往会找一些对产品已经有一定了解的用户来使用,对比之前的体验,看看是否达到了优化的效果;
如果产品针对的是普通用户或者新增功能,那最好找不了解产品的“小白”用户,从0开始发现问题。
当然,最理想的情况是任何人都能轻松地使用,所以“小白”用户通常必不可少。
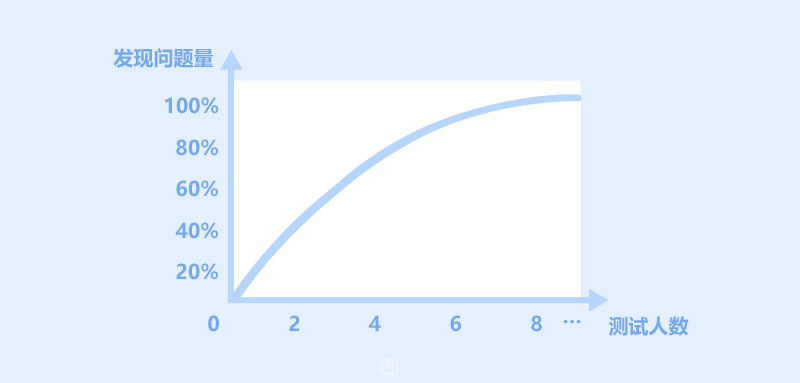
关于测试人员的数量问题。之前有研究表明, 5个用户 足以测试出 85% 的问题,参与测试的人越多,发现的新问题越少。当然这里需要结合实际工作情况来考虑。

STEP3 开始测试
好啦,现在终于开始测试了。邀请测试用户到会议室,倒上一杯暖暖地咖啡,先简单的做一个开场白,营造一个轻松的氛围;同时要让测试用户知道: 目标是 测试我们产品的可用性,而不是测试他会不会使用我们的产品。 以避免产生不必要的压力。
接着告知用户使用的场景、任务目标,开始体验。
测试的过程中,推荐采用 “发声思维” 的方式,即让用户在使用的过程中,将自己所想的内容通过声音同步表达出来,帮我我们了解现在的情况和用户内心的想法。
实际操作时,用户往往因为害羞等原因,没有将自己的想法说出来,这时就需要我们进行一定的干预,比如问用户:“你现在在干什么呀?”,“你是怎么想的呢?”来试探用户的想法。
在测试的过程中,我们作为观察者, 不能 对用户进行 暗示和指引 ,否则会使我们的测试结果出现偏差。
同时我们应该做好 观察和记录 ,用户所说的内容和实际的想法往往不一致,仅听用户说是不行的,用户的实际操作才代表了内心真实的想法。一些细节的动作,微表情,肢体语言都能反映出用户此时此刻是否遇到了麻烦,做好记录,帮助我们改进设计。
STEP4 测试完成
测试完成后,我们可以用“ 回顾 ”的方式,和用户聊一聊之前操作过程中的想法,以及对产品的建议。最后再给参与测试的用户一个 小礼品 作为奖励,一方面出于礼貌和感谢,另一方面也是为了提升“参与测试者”的体验,营造良好的氛围。
STEP5 结果分析
测试完成后,我们需要对数据进行分析处理,用测试的结果指导设计。
(1)整理数据
通常我们用表格的形式,将测试过程中的 “任务名、用户体验目标、测量方式、任务目标时间、任务实际完成时间、是否完成” 等信息进行统计整理。
(2)分析问题的影响程度
我们可以从“ 效果、效率、满意程度、发生频率 ”四个方面,来评估问题的影响程度。根据影响程度的不同来决定哪些需要优先迭代。
(3)详细描述问题
仅仅用表格的形式记录数据十分简略,我们还需要通过详细描述问题,让其他人更清楚具体情况。通常描述问题时,需要包含几个方面: “问题概述、用户任务、用户目标、问题详述、原因分析、解决方案” 。
(4)重新设计
结合问题的详细情况给出解决方案,对界面和交互进行重新设计,记得更新后需要再次进行测试,已验证是否解决问题。
四、测试中的实际案例
案例1 观察用户的操作选择
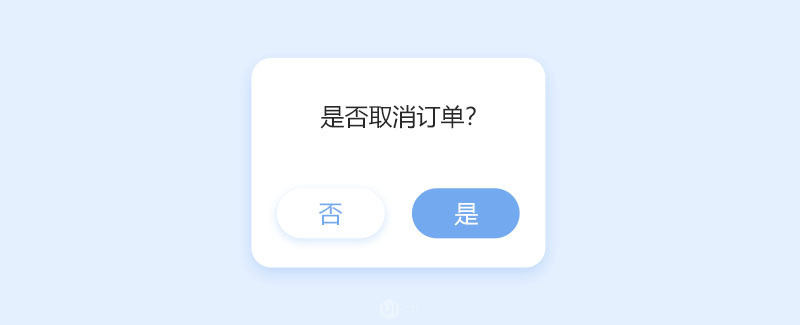
在一次测试APP时,有这样一个取消订单的确认弹窗界面。我们当初在设计这个界面时,为了 提示用户“不要取消订单” ,将“否”按钮设计成视觉更醒目的深色,而将“是”按钮设计成更为弱化的浅色;同时将“不要取消”的按钮放在容易点击的右侧。

但在实际测试的过程中,发现这样的设计出现了问题。 有40%左右的用户,会不小心选到相反的按钮。 后来我们发现出现这样问题的原因是:设计的界面与用户通常的心智模型不一致,大部分用户习惯深色的按钮表示“肯定”的意思,而空心的浅色按钮表示“否定”的含义,同时用户更习惯在右侧点击“确定”。
因此为了减少误操作,我们将按钮调整为下面这种更贴近用户心智模型情况。

但实际测试的结果仍不能让人完全满意,仍有 少部分 用户选择错误,并且大部分用户在 思考“哪一个才应该是我想选的选项” 这个问题上花费了太长的时间。我们发现出现这样的问题是因为:这两个按钮 视觉上较为相似 ,用户仍需要思考才能区分清楚。
为了增强辨识度,让用户更加轻松地做出正确选择,我们将弹窗修改成如下的样式。

这样的方式按钮之间辨识度较大,并且距离较远,用户可以轻易识别;同时“ 想关闭就去右上角叉掉 ”,“ 想确定就直接点击下方的唯一按钮 ”这样的方式也符合用户的心理预期。
但是当再一次测试时,仍然发现了问题。因为用户在该界面做“取消订单”的选择太容易,页面停留时间太短。这与我们“ 提示用户不要取消订单, 提升订单存留率 ”的初衷相违背,因此我们在界面上增加了“选择取消订单原因”的功能。

如果用户不选择原因,则“取消订单”按钮为灰色。通过这种方式增加了用户在“我为什么要取消订单”这个问题上思考的时间,提升订单存留率。
案例2 不要忽视用户的任何细节
之前在测试一款APP的时候,有这样一个订单列表的界面。我们本意是希望用户通过点击“查看详情”按钮来跳转查看订单详情。

但在实际使用的过程中发现一部分用户更习惯点击整个卡片的任意位置来进入查看详情,因为这样会更加方便。
为了 满足用户更简便的操作习惯 ,我们将触发区域由之前的单一按钮,扩大到了整个卡片。

同样在APP中,我们在某一界面上设计了2个按钮:“支付订单”和“查看历史”。点击“支付订单”按钮会跳转订单详情页,然后再在订单详情页上唤起支付。

我们的本意是用“支付订单”这种文字描述, 告知客户去付款的位置 ;但实际测试时发现,大部分新用户 不 愿意直接点击“支付订单”按钮 。他们会先尝试点击“查看历史”按钮,发现无法支付后,再返回来选择“支付订单”。
这个细节引起了我们的困惑,在通过和用户的交流后,我们才了解到用户最真实的想法: 用户在决定进行付款之前,为了避免出错,通常必须仔细核对订单内容;同时对于新用户来讲,第一次进行支付的时候对产品的信任感很低。
而最初的界面设计,给新用户的印象是:“ 我还没有确认具体的订单信息,但是点击这个按钮后感觉马上就要给钱了,这让人非常不安。会不会是恶意扣费软件?会不会给错钱? ”。正是因为不安全感,让用户直接忽略了这个按钮。
于是,在页面跳转逻辑已经确定的硬条件下,我们将按钮的提示语修改为“查看待支付订单”,这样“较安全”的提示,打消了用户的顾虑,同时也能体现支付入口的功能。

案例3 观察用户的微表情和肢体语言
用户在使用过程中“皱眉”、“手指漫无目的地不停滑动”、“微笑”、“语气变得不自信”等等微表情或动作,反映了用户的情绪,也代表了用户实际体验的满意程度。
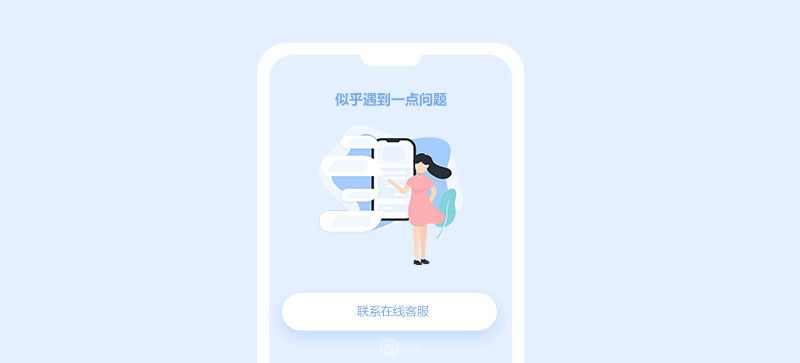
在测试一个报错界面时,我们最初提供了 四种不同的解决方案 ,原本是希望提供多一些解决方案,让用户更好地解决问题。

但是实际情况是,用户在遇到这个界面时,不仅都“眉头紧锁”,“动作变得迟疑”,有些测试者还会下意识地看着我,希望从我这里得到帮助。这些微表情和肢体动作都反映出这个界面对于用户来说 十分困难复杂 ,让人困惑 。
为了解决这个问题,我们将原先的四种解决方式, 删减为 用户操作 最方便的 一种 ,让用户不会感到“难以选择和理解”;并且配上了 情感化插图 ,以缓和焦虑不安的氛围。

案例4 听用户的想法但不要照着做
用户往往会向我们讲述一些自己心中的期望。我们应该认真倾听和收集,但切记不要照着用户的说法直接做。
之前的一个项目,业务流程是: 首先客户经理与用户聊天对接,然后客户通过小程序去支付,支付成功后再由公司的其他人员为用户提供服务 。
当问到用户支付成功后还有什么需求和想法时,绝大部分的用户都提到:“希望马上告诉和自己对接的客户经理,已经支付成功了,请尽快提供服务”。
如果这个时候我们 照着用户的说法去做 一个新的“支付成功消息提醒”功能, 不仅费时费力,还达不到应有的效果。 因为提供服务的是另一个人,与客户经理没有任何关系,只是用户自己不清楚而已。
其实这个时候用户的 根本诉求 是“不清楚我方公司是否及时收到支付成功的信息,担心拖延太长时间才提供服务”。因此,我们在界面上加强了 向客户的反馈 ,并增加显示了 进度条 ,让用户清楚我们已经及时收到了信息,了解现在处在哪一步,缓解用户等待过程中的焦虑。

五、关于可用性测试的其他问题
(1)觉得太专业,太复杂,成本太高,所以干脆不做。
可用性测试对于提升产品的可用性来说,帮助非常大。在资源有限的情况下,可以用 “轻量化” 的测试代替。哪怕只是针对一两个不确定的小地方,找一两个用户进行简单的访谈,也收益颇丰。
(2)做得太晚,木已成舟。
另一个常见的问题是,开始可用性测试的时间太晚。比如在上线前一天才进行测试,这个时候再做大的调整已经非常困难了, 成本会很高 。
所以我们往往从项目初期开始,各个阶段都进行可用性测试。有时可以使用简单的原型Demo,手绘的草图,甚至类似的竞品。

