近期接触了关于H5页面和小程序的测试。H5,也就是“HTML5”,指“HTML”的第5个版本,HTML5也是一种网页技术,包括HTML、CSS和JavaScript在内的一套技术组合,H5本质上可以理解为是一个网页,依赖的外壳主要是浏览器;微信小程序,是一种不需要下载安装即可使用的应用。对H5页面和小程序的一些通用测试方法进行总结,在此分享给大家:
运行环境区分
1.客户端运行环境:
H5是网页,运行环境主要依赖于浏览器;
而微信小程序运行环境本身就属于计算机程序,再配合自己定义的开发语言标准,进而大幅提升了小程序的流畅度及其性能。
2.服务器配置:
由于小程序的性能比H5高些,所以服务器的配置要求上来说,小程序的要求要比H5更高一些。
H5优势与劣势:
|
优势 |
劣势 |
|
H5可以跨平台,开发成本相对较低 |
|
|
H5可随时上线,只需更新版本,适合快速迭代 |
但H5目前基本无法将数据存储在本地,依赖实时性数据,网络状态不好的时候卡到哭 |
|
H5可以轻量的触达用户,提供更快捷的服务 |
但性能相对较低,影响用户体验 |
|
在微信入口或者浏览器上,用户只需点开链接就可以获取我们所提供的服务 |
但H5->的转化强依赖于浏览器 |
H5功能验证
(1)对于页面中的返回,以及浏览器自带的返回的测试。页面中的返回要考虑业务逻辑,返回到相应层次,需要从用户角度返回的转跳逻辑,不能出现死循环;并要注意返回后是否需要刷新页面请求通过H5页面(非手机自带返回键)的返回功能键返回,可以返回到正确的页面(上一级/退出H5)点击返回与back键,回退页面是否是期望页面。
(2)横竖屏切换后页面能自适应,不会出现布局散乱问题;或页面是否限制了只支持横或竖屏。
(3)在手机上从list列表点击进入detail详情页面是在原窗口打开。目的是这样可以通过页头的返回按钮返回,而不需要通过手机的返回键返回,交互表现更友好。
(4)关注页面请求是否会有多余的请求,或者请求后有多余的数据返回。目的是精简的内容减少了流量的浪费。
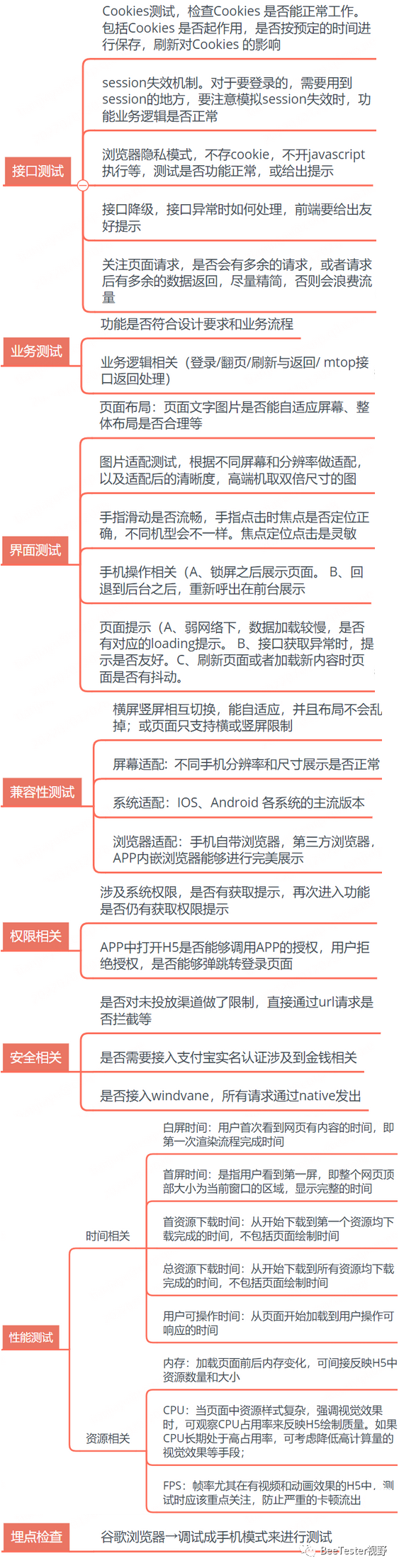
(5)图片适配测试。根据不同屏幕和分辨率做适配,以及适配后的清晰度,高端机取双倍尺寸的图--app兼容测试。H5的测试点可 详见:接口测试、业务测试(功能测试)、UI界面测试、兼容性测试、权限测试、安全测试、性能测试、数据埋点测试(你对 “数据埋点测试” 知晓多少?)

小程序测试技术
小程序的有这种特点:(1)类似WEB,但非HTML5;(2)即用即得;(3)拥有离线能力;(4)基于微信跨平台;(5)媲美原生操作体验
小程序的架构:微信小程序的框架包含两部分:一部分是View视图层(为了渲染页面结构,一般用WebView渲染),另一部分是AppSerive 逻辑层(用来逻辑处理、数据请求、接口调用,该层是使用JSCore运行),这两部分是分别在2个线程里进行运行,是通过系统层的JSBrigdage进行通信,AppSerive逻辑层把数据变化通知到WebView渲染,触发WebView渲染页面更新,WebView渲染把触发的事件通知到App Serive逻辑层进行业务处理。
小程序的测试点
小程序的测试点可 详见:微信小程序测试点
除此上面列出的小程序测试点,还补充一下几点:
性能测试:除了(1)页面的白屏时间;(2)首屏时间;(3)资源占用;(4)页面渲染时间;还需要考虑耗电量、滑动帧率的测试
安全测试:危险账号授权、与小程序的app账号关联,以及接口测试中涉及传递的数据的安全性;
其他补充事项:(1)小程序目前不支持分享至朋友圈,但是可以用图片的方式分享至朋友圈;(2)小程序的添加删除功能;(3)微信端取消授权登录;(4)小程序升级更新(一般情况是强制升级更新);(5)是否支持离线操作;
本文转载自微信公众号「BeeTester视野」,可以通过以下二维码关注。转载本文请联系联系【BeeTester视野】公众号作者。


