一、背景介绍
在日常的接口测试工作中,模拟接口请求通常有两种方法,fiddler模拟和HttpClient模拟。
Fiddler是一个简单的http协议调试代理工具,它界面友好,易于操作,是模拟http请求的利器之一。
而我们常说的HttpClient工具包,追根溯源是Apache基金的HttpComponent项目的一个组成部分。HttpComponent有三个主要组成部分,分别是HttpCore、HttpClient以及AsynchHttpClient。按照HttpComponent官网的介绍,HttpCore是底层的HTTP传输组件,用最小的内存来实现模拟客户端和服务器端的Http请求。HttpClient则是基于HttpCore实现的Http请求模拟代理, 可以用来提供高效的、最新的、功能丰富的支持HTTP协议的客户端编程工具包。Asynch HttpClient也是基于HttpCore的,顾名思义则是用于处理大量并发请求时的http代理。不同格式的数据通过这两种模拟方法的处理方式不同。
在接口测试中,接口通常是get请求或者post请求。get请求的测试一般较为简单,只需设置好相关的请求头,url写正确即可。但是在测试post请求时,请求数据格式的设置往往就稍显复杂。尤其是在开发人员的接口文档描述不清楚的情况下,会影响到测试效率。
故而本文总结了下post请求常见的四种数据格式和他们对应的fiddler、HttpClient模拟请求的构造方法。
二、post请求主体详解
一个正常的post请求主要包括请求行,请求头,请求主体,也就是
<method><url><version>
<headers>
<entity-body>
对于get请求来说没有请求主体entity-body。对于post请求而言,不会对发送请求的数据格式进行限制,理论上你可以发任意数据,但是服务器能不能处理就是另一回事了。服务器收到数据后,如何解析数据呢?它会以请求头中的Content-Type设置的内容来进行数据解析。确定好Content-Type的格式之后,请求主体的数据格式也就确定下来了。Content-Type的格式有四种:分别是application/x-www-form-urlencoded(这也是默认格式)、application/json、text/xml以及multipart/form-data格式。
这些不同的post请求数据格式要通过HttpEntity来构造,有必要简单理一下HttpClient的HttpEntity对象,因为所有的post请求数据均需要置于HttpEntity实体中进行发送。HttpEntity是一个接口,实现这个接口的具体类有很多,比较常用的是StringEntity、UrlEncodedFormEntity(继承自StringEntity)、MultipartEntity。他们将在发送不同格式的post请求时被用到。接下来就详细地介绍每一种数据格式对应的fiddler请求模拟和httpClient请求模拟(java实现)的实现情况。
三、四种Post请求数据格式和fiddler和HttpClient模拟请求构造
(一)application/x-www-form-urlencoded数据格式
在W3C官网上明确对这种数据格式进行了定义:
This is the default content type. Forms submitted with this content type must be encoded as follows:
Control names and values are escaped. Space characters are replaced by '+', and then reserved characters are escaped as described in [RFC1738], section 2.2: Non-alphanumeric characters are replaced by '%HH', a percent sign and two hexadecimal digits representing the ASCII code of the character. Line breaks are represented as "CR LF" pairs (i.e., '%0D%0A').The control names/values are listed in the order they appear in the document. The name is separated from the value by '=' and name/value pairs are separated from each other by '&'.
这是post请求最常见也是默认的数据提交格式。它要求数据名称(name)和数据值(value)之间以等号相连,与另一组name/value值之间用&相连。例如:parameter1=12345¶meter2=23456。将请求的内容进行格式化了,其实这个方法同时简化的客户端发送,也简化了服务器端获取,服务器通过getParameters(String name)即可获取到传送来的信息。
我们看下如何分别用fiddler和HttpClient的话模拟post请求。
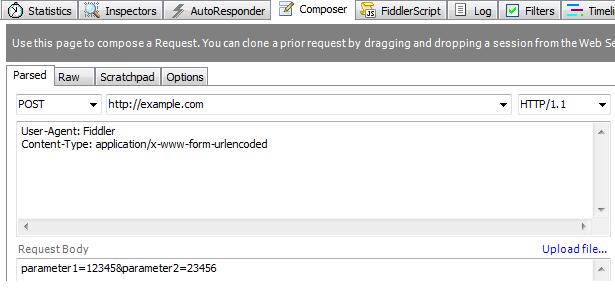
(1)如果用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:

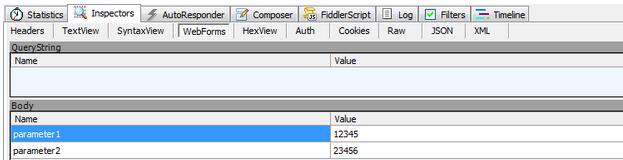
模拟请求之后,从返回结果可以查看到我们的请求数据:

(2)如果用HttpClient模拟post请求的话,请求可以这样构造:
DefaultHttpClient client = new DefaultHttpClient();
List<BasicNameValuePair> params = new ArrayList<BasicNameValuePair>(); //定义键值对列表,用于存放向url发送post请求的数据。
params.add(new BasicNameValuePair("parameter1", "12345"));
params.add(new BasicNameValuePair("parameter2", "23456")); //向params设置数据
HttpPost post = new HttpPost("http://example.com"); //定义HttpPost对象并初始化它
HttpEntity reqEntity = new UrlEncodedFormEntity(params); //用UrlEncodedFormEntity对象包装请求体数据
post.setEntity(reqEntity); //设置post请求实体
HttpResponse response = client.execute(post); //发送http请求
System.out.println("the request body is:"+EntityUtils.toString(reqEntity)); //打印出请求实体
System.out.println(response.getStatusLine().getStatusCode()); //打印http请求返回码
(二)application/json数据格式
application/json格式的请求头是指用来告诉服务端post过去的消息主体是序列化后的 JSON 字符串。
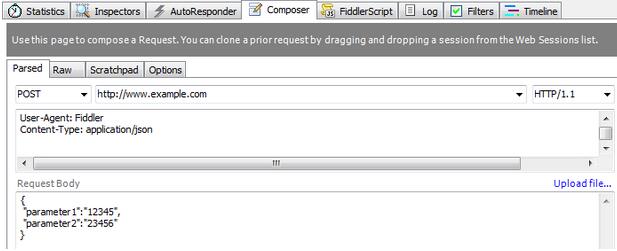
(1)如果用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:

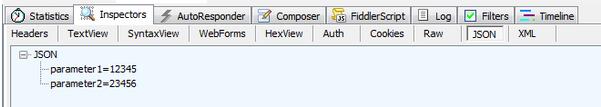
模拟请求之后,从返回结果可以看到我们的请求数据:

(2)如果用HttpClient模拟post请求的话,请求可以这样构造:
HttpClient client = new DefaultHttpClient();
JSONObject js = new JSONObject(); //定义一个JSON数据格式对象,用其保存请求主体数据。
js.element("parameter1", "12345"); //为JSON对象的各个key值赋值
js.element("parameter2","23456");
String postRequest = js.toString();
HttpPost post = new HttpPost("http://example.com"); //定义HttpPost对象并初始化它
StringEntity reqEntity = new StringEntity(js.toString()); //用StringEntity对象包装请求体数据
reqEntity.setContentType("application/json"); //设置请求头数据传输格式
post.setEntity(reqEntity); //设置post请求实体
HttpResponse response = client.execute(post); //发送http请求
System.out.println("the request body is:"+EntityUtils.toString(reqEntity)); //打印出请求实体
System.out.println(response.getStatusLine().getStatusCode()); //打印http请求返回码
这里我们可以发现HttpClient模拟post请求时,请求头格式为application/x-www-form-urlencoded与application/json的主要差别在于请求主体的构造格式(前者是键值对,后者是JSON串)以及包装请求体数据用的方法不同(前者是UrlEncodedFormEntity,后者是StringEntity)。
(三)text/xml数据格式
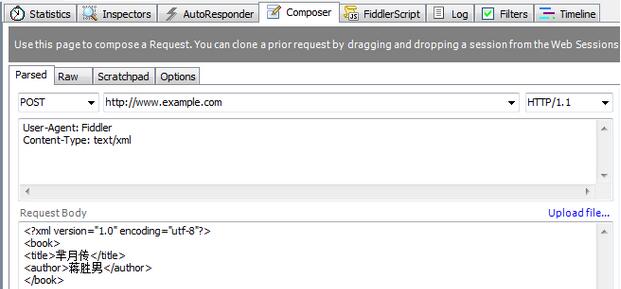
(1)如果用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:

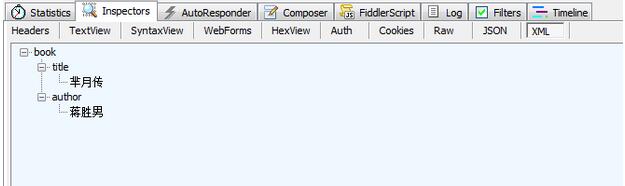
模拟请求之后,从返回结果可以看到我们的请求数据:

(2)如果用HttpClient模拟post请求的话,请求可以这样构造:
Document doc = DocumentHelper.createDocument(); //创建document对象
Element book = doc.addElement("book"); //构建document对象各个节点
book.addElement("title").addText("芈月传");
book.addElement("author").addText("蒋胜男");
String body = book.asXML(); //Document对象转成string类型
StringEntity reqEntity = new StringEntity(body); //用StringEntity对象包装请求体数据
reqEntity.setContentType("text/xml"); //设置请求头数据传输格式
reqEntity.setContentEncoding("utf-8"); //设置请求头数据编码格式
HttpPost post = new HttpPost("http://example.com"); //定义HttpPost对象并初始化它
post.setEntity(reqEntity); //设置post请求实体
HttpResponse response = client.execute(post); //发送http请求
System.out.println("the request body is:"+EntityUtils.toString(reqEntity)); //打印出请求实体
System.out.println(response.getStatusLine().getStatusCode()); //打印http请求返回码
(四)multipart/form-data数据格式
除了传统的application/x-www-form-urlencoded表单,我们另一个经常用到的是上传文件用的表单,这种表单的类型为multipart/form-data。在HttpClient程序扩展包(HttpMime)中专门有一个类与之对应,那就是MultipartEntity类。此类同样实现了HttpEntity接口。
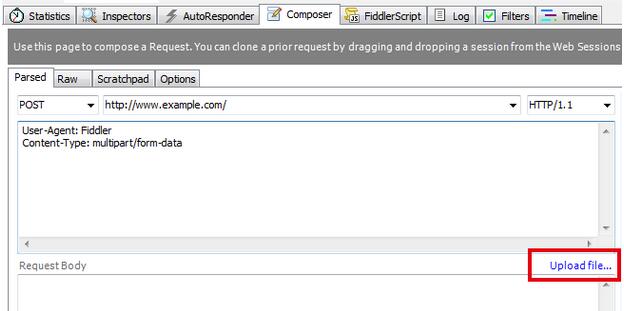
(1)如果用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:
第一步,先设置好请求头格式,然后点击upload file...

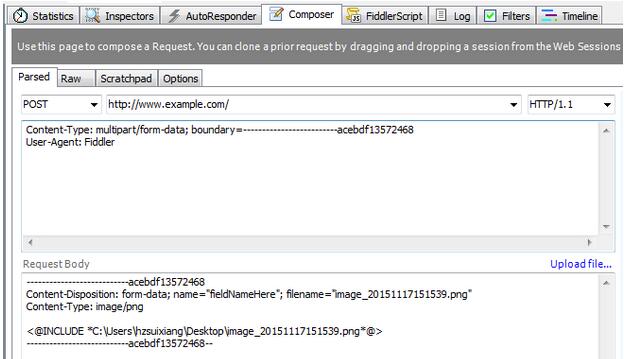
第二步,上传你的文件,这里我上传一个png的图片

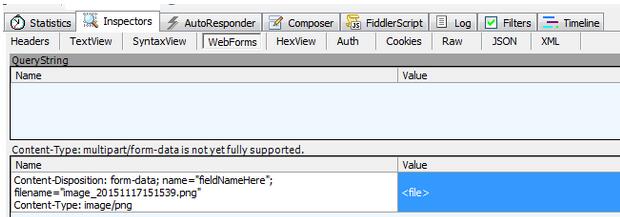
这是fiddler根据我们上传的文件自动调整生成的请求,在请求头中看到,我们需要选择一段数据作为“分割边界”(boundary属性),这个“边界数据”不能在内容其他地方出现,一般来说使用一段从概率上说“几乎不可能”的数据即可。每次post浏览器都会生成一个随机的30-40位长度的随机字符串,浏览器一般不会遍历这次post的所有数据找到一个不可能出现在数据中的字符串,一般都是随机生成。选择了这个边界之后,浏览器便把它放在Content-Type 里面传递给服务器,服务器根据此边界解析数据。下面的数据便根据boundary划分段,每一段便是一项数据。(每个field被分成小部分,而且包含一个value是"form-data"的"Content-Disposition"的头部;一个"name"属性对应field的ID等等,文件的话包括一个filename)
模拟请求之后,从返回结果可以看到我们的请求数据:

(2)如果用HttpClient模拟post请求的话,请求可以这样构造:
HttpPost post = new HttpPost("http://example.com"); //定义HttpPost对象并初始化它
MultipartEntity mutiEntity = new MultipartEntity(); //定义MultipartEntity对象
File file = new File("C:UsershzsuixiangDesktopimage_20151117151539.png");
mutiEntity.addPart("desc",new StringBody("网易云阅读", Charset.forName("utf-8"))); //设置multiEntity对象的主体数据
mutiEntity.addPart("pic", newFileBody(file));post.setEntity(mutiEntity); //设置post请求主体
HttpResponse httpResponse = client.execute(post); //执行post请求
HttpEntity httpEntity = httpResponse.getEntity(); //获得响应返回实体
综上,就是接口测试中fiddler与HttpClient模拟post接口四种请求数据的构造方法,总结起来有利于在以后的接口测试工组过程中可以及时查阅。另外,为了尽可能简化核心代码,列出的这些代码中并没有写出需要的jar包,大家使用的时候需要自行添加。
转自简书:http://www.jianshu.com/p/3b6d7aa2043a

