无论是从Velocity 2012还是在web技术沙龙,亦或前端同学的学习月报里,相信大家对PageSpeed的概念和原理都有了一定的了解。那么下一步我们要做的就是,将PageSeed分析方法应用到我们日常的发布中去。包括两部分:
1、发布系统上,提测之后,性能报告自动输出(主要针对内网环境,未发布)
2、日常性能回归检查(主要针对外网环境,已发布)
这里henry就不卖关子了,直接给出结论:通过WebPageTest可以满足我们需求。
下面是得到这个结论的尝试和WebPageTest的实践。
1、什么 PageSpeed Insignts?
PageSpeed目的是让开发者可以发现网站的性能问题并针对其规则进行优化。故其在google的”Make the web faster”项目下,并分为”分析”和”优化”两部分。分析部分则名为 PageSpeed Insights。PageSpeed Insights包括
a、PageSpeed Insights在线工具,即可以通过在线提交URL的方式得到PageSpeed结果,问题是依赖google服务,且无法测试内网逻辑。
b、PageSpeed Insights API,即通过注册google开发者,调用google的PageSpeed Insights API来实现站点结果的输出。这个API Server是在墙外的,对国内用户非常不靠谱。且同样无法解决测试内网应用的问题。
c、PageSpeed浏览器插件(browser extensions)支持chrome和firefox,这个插件是开源的(开源地址:http://code.google.com/p/page-speed/)。这个是不依赖于外界服务,仅依赖于浏览器的,可以使用本地hosts甚至fiddler。所以PageSpeed浏览器插件是我们可以选择的一个方案,但逻辑较复杂。其成本主要是要开发基于客户端的C++逻辑。这里因为环境原因及tommy排期原因暂未尝试,有兴趣的同学可以试一下并知会henry。
2、什么是HTTP Archive?
上上次前端例会的时候给大家分享了这个站点(http://httparchive.org) ,其强大的功能给我们web性能监控带来了新的启示。以下是对QQ.com做的一次性能检查:
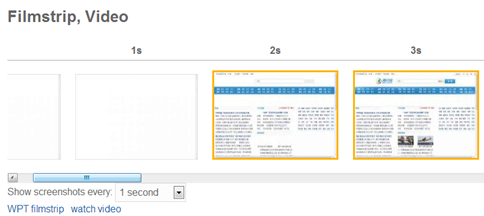
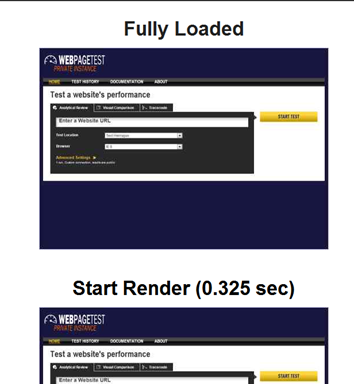
亮点一、时段截图

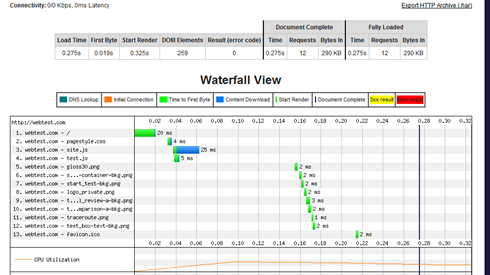
亮点二、瀑布流

亮点三、统计分析

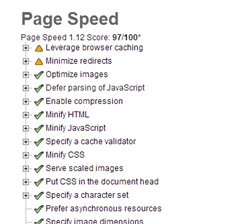
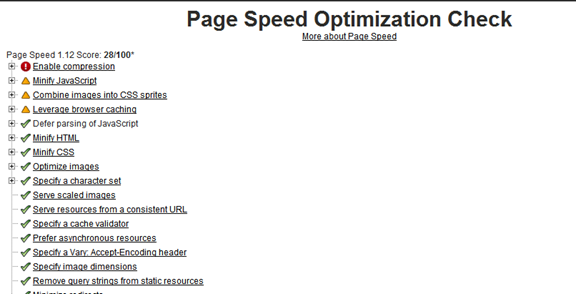
亮点四、pagespeed建议

我们要做的性能检测自动化工具最好应该具备以上四种特征。
httparchive也是Steve souders一手创建的站点,目前是开源状态,大家可以在其官网上下载到httparchive的完整代码和数据(http://httparchive.org/downloads.php)。
但问题来了,我们是否可以使用httparchive来帮我们做一些事情呢,实现内网私有测试呢?
答案是No。因为Steve souders同学在httparchive项目里表示,httparchive的使命是用来记录互联网上站点的性能情况和趋势。你可以提供公共的个人站点URL,httparchive来帮你做检测但httparchive不提供私有方式的性能检测。那么我们就没有办法了么?也不是。Steve Souders同学给我们留下了一个很重要的线索” It’s built on the shoulders of Pat Meenan’s WebPagetest system.”HTTP Archive是基于WebPageTest构建的!
3、什么是WebPageTest?
WebPageTest(http://www.webpagetest.org/)是google 开源项目”make the web faster “的子项目(“make the web faster包括page speed,spdy,tcpm等等”),它本来是AOL内部使用的工具,后来在2008年基于BSD开源。
OK,到这里我们很幸运的发现WebPageTest是一个开源项目,我们可以使用其做我们在文章最开始提到的两个事情。
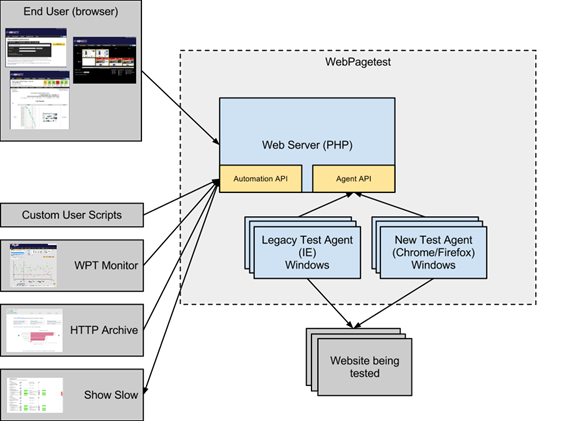
其系统实现类似于google Test Driver,通过开启Server和挂载浏览器Agent来实现的。具体原理如下:(https://sites.google.com/a/webpagetest.org/docs/system-design/overview)

OK,了解到这里,果断去下载安装尝试,https://sites.google.com/a/webpagetest.org 这里有完整的说明这里不赘述,直接给出结果。
4、使用WebPageTest构建内网性能测试自动化服务
首先,在本机启动了Web Server。这里简单起见,本地启动的wamp server(没有使用apmserv的原因是,apmserv目前的版本里php的版本比较低,张宴正在研发最新的版本,预计2013年2月才能出炉),配置域名webtest.com到127.0.0.1。
然后,将webtest.com的虚拟目录指向到webpagetest的www目录即可。这个时候webtest.com已经可以访问。

但会发现各个选项均是空的,并不能启动测试,这个是因为我们并没有接入agent也没有配置agent接入的方式。
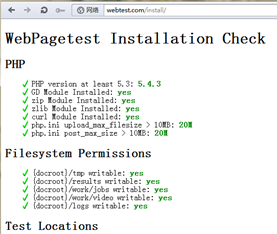
这个时候我们可以访问http://webtest.com/install目录来确定环境问题。

环境确保都是OK的(缺什么就补什么:)),然后会在”Test Locations”看到没有test agent的提示。这个时候就按照步骤去安装test agent即可。这里有几个注意事项。
1、test agent安装需要给网卡安装一个监控包。
2、Test agent安装的屏幕监控工具时不能启动任何截屏工具,同时在test agent启动的时候其他截屏工具也是会失效的。
3、一定要记得配置wptdriver.ini和locations.ini两个文件,其他的可以暂时使用sample配置。
4、【IE】【chrome、firefox】【safari】是三组不同的测试配置,chrome和firefox可以公用一个agent但是IE不可以。
ok,挂在了2个agent~~ 如图:


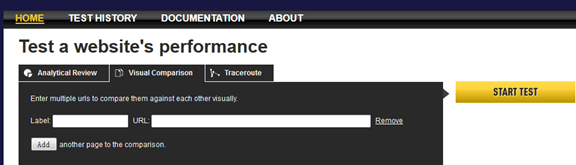
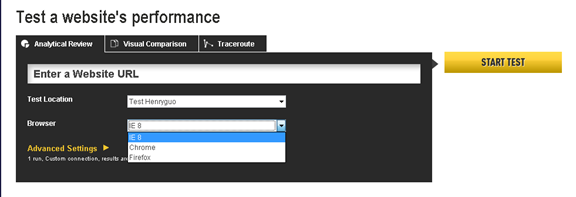
此时在访问webtest.com就有了不一样的表现了,出现了Test Location和Browser选项。

这个时候输入我们内网配置的webtest.com地址看看,大概等10秒左右就可以看到结果了。




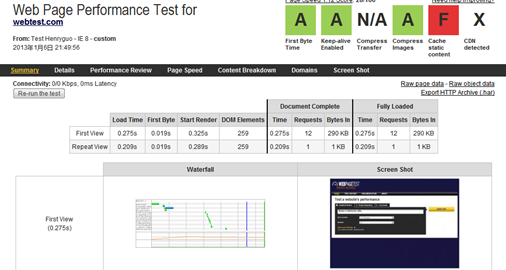
仅列举一部分,包括我们想要的所有数据。这个时候流程已经跑通了。剩下要做的就是一件事情了:和测试同学落实部署事宜,同时和发布、测试系统结合,支持内网测试和外网日常运营监控。把webpagetest变成我们性能测试的标配,如同badJS一样每天生成一份邮件报表。

