细节决定成败,这次跟大家聊聊项目开发中最后一个环节,也是考验细节能力的一个环节,即「设计验收」。
背景:为了快速迎合市场发展,公司战略层决定做中台版本的建设,此次项目现已完成测试验收 1.0,进入设计验收环节,体验过提测的产品之后,发现页面的还原度和设计稿存在一定的差异性,且在交互上也存在一部分问题。
而此时的验收工作正是为解决这些问题而存在,是产品上线的最后一道防线。
事件:
- 在验收过程中,发现产品验收这一工作流程,存在一些问题,由此主动做了一个系统性的验收框架提案,且已提案成功,在团队内纳入使用。
目的:
- 为了利用敏捷的方法来进行协作,完成业务需求,为了在团队内形成规范性的工作流程,为了更好的利用设计为业务增值……
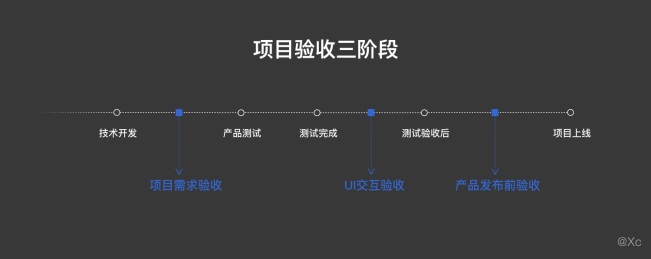
一般项目验收分为三个部分:项目需求验收、UI 交互验收、产品发布前验收,分别在不同的时间节点介入。
这里我将针对 UI 交互验收这一环节,从以下五个细节方面来和大家一起探讨。
书写格式
在验收过程中我们团队使用的是钉钉在线表格(知识库-产品验收问题记录表)进行协作,由设计部门维护,开发部门反馈。
协作模式是由设计团队在测试版体验产品,然后和 UI 稿、交互稿、PRD 文档做比对,从中发现问题,并书写在表格中,核心要写的是问题描述和配图两大块,开发、测试去查看问题,所以先来简单描述下有关书写需要注意的事项:
1. 格式一致性
在多人参与协作时,设计团队对外输出应保持一致性,所以在验收时,要做到同一模块内容书写格式保持一致,方便相关人员查看和理解内容。
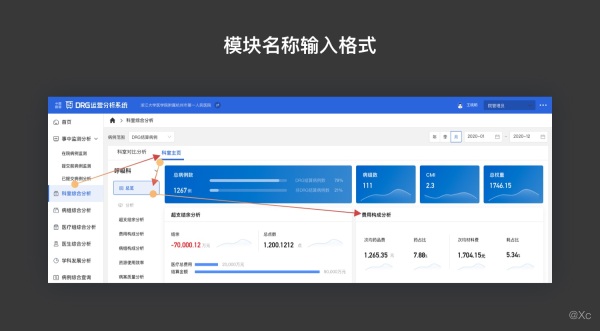
建议书写格式根据导航系统来书写:一级导航 -> 二级导航 -> 主菜单 -> 具体模块
例如:科室综合分析 -> 科室主页 -> 总览 -> 费用构成分析
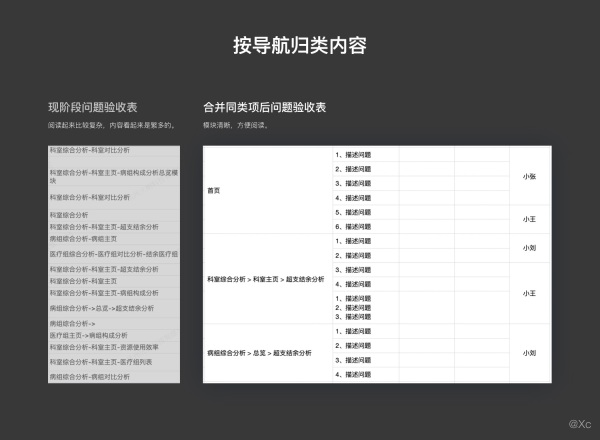
2. 聚类整合、统一呈现
上一步中我们统一按照导航去描述问题模块,这里应把相同模块的问题聚类整合到一起,让表格看起来具有统一性,展示表格的整体性。
由于验收由多角色(产品、交互、设计…)参与,这里建议大家在描述问题时,把相同模块下的问题写到一起,减少相同内容重复出现,降低表格的复杂度,也方便开发测试去查看问题。
最终还可以清晰的看出问题模块占比,甚至可以由此责任到相关人员。
文章开头可领取此设计验收表模版。
截图标注
单纯的用文字问题描述需要一定的理解成本,附上图片则能更加直观的展示问题,在截图标注问题时有以下几个小 tips 可供参考:
1. 整页截图
问题:B 端产品页面重复性高,如果仅局部截图,很大情况下会是很多模块都有这个截图上的内容,很难看出到底是属于哪个模块,需要结合文字再去确认。
好处:方便开发人员利用导航系统定位页面位置。

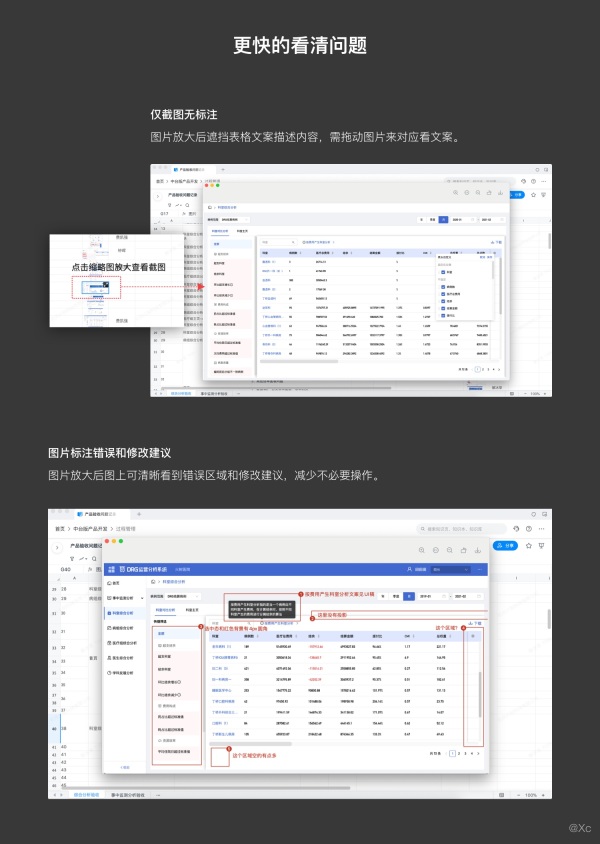
2. 在图上标注问题及修改建议
好处:开发人员在查看截图时即可清楚的看到问题及修改建议,同时方便保存图片带着问题与其他人员进行探讨。(问题来源:在小分辨率电脑上,打开 excel 表格中的缩略图会覆盖表格内容。)
3. 多个问题存在,用序号做标记
面对一个页面有多个问题需要做标注时,要做到井然有序。
4. 复杂问题,附上对应的 UI 稿/交互稿/PRD 文档截图
减少开发人员操作(找文件,找页面的重复操作),提升修改 bug 的效率。
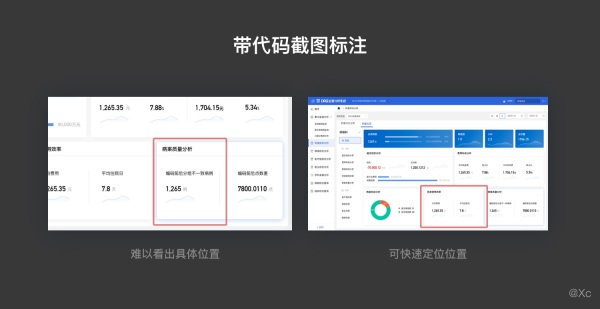
!!!升级版验收标注截图技巧
5. 带代码截图标注
在检验页面的时候,即使是拥有像素眼